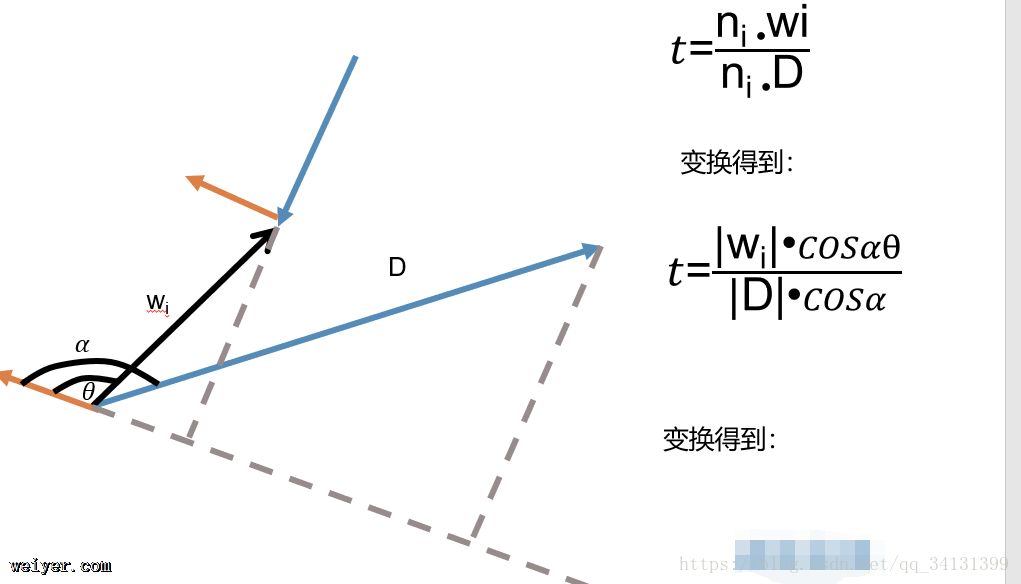
- CYRusBeck参数化裁剪算法基于opengl的实现教程 2018-06-21 点击:84 评论:0
- HTML下readonly属性介绍 2018-04-17 点击:45 评论:0
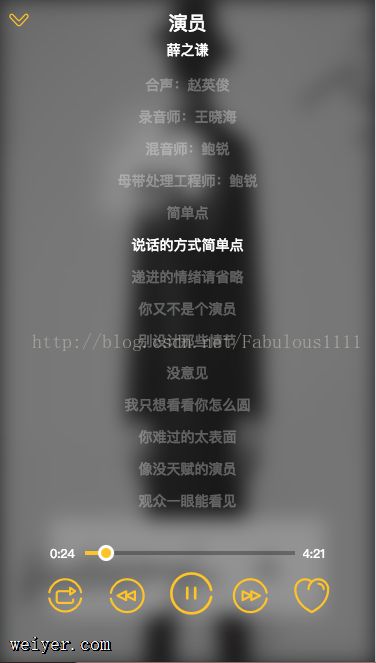
- 基于js-base64、lYRic-parser、better-scroll实现歌词数据解析、歌词滚动、歌词进度控制功能 2018-01-24 点击:58 评论:0
- openlayers3访问arcgisServe的WMTS服务的方法 2017-11-20 点击:43 评论:0
- 纯CSS仿制Google女生节Doodle 2014-03-08 点击:30 评论:0
- 拖动table,li排序 2013-12-03 点击:46 评论:0
- 文件队列 QueueFile 2013-09-14 点击:50 评论:0
- 与瀑布模式说”再见”:5个步骤实现响应式Web设计 2012-05-16 点击:59 评论:0
- 谈谈我从事web前端设计对div绝对定位的心得 2011-05-29 点击:32 评论:0
- Android之父Andy Rubin:生而Geek 2010-08-31 点击:40 评论:0
Cyrus Beck裁剪算法是计算机图形学中的一个实验,这个实验的难点在于理解,而不在于实现。这个算法也是基础算法里比较有趣的一个。CB算法只针对凸多边形,对于凹多边形不适用。Cy...
readonlyreadonly属性让一个控件成为只读控件。当设置 readonly 属性后,文本框可以获得焦点,但用户不能改变文本框的值,即用户不能编辑文本框的 value 属性...
基于js-base64、lyric-parser、better-scroll实现歌词数据解析、歌词滚动、歌词进度控制功能需求分析:后台歌词接口返回的数据如下(base64字符串):...
前提条件:arcgis server已发布切片服务(使用缓存)本次使用的是建立好的11级缓存Arcgis Server服务端信息Description: Copyright Tex...
看到google今天的女生节Doodle,自己用纯css仿制一个,送给老妈、老婆、女儿。大家可以点这里在线观看效果,点这里下载收藏效果。vcD4KPHA+yrXP1tStwO08L...
注:数据库应设置一个排序字段int型,每次增加一条数据时排序字段都为最小的数再减一一、前端JS库和CSS样式1、ui.core.js/* * jQuery UI 1.7.1 * *...
/** * Copyright (C) 2010 Square, Inc. * * Licensed under the Apache License, Version 2.0 (...
vcu1obHU2bz7obGjur3MxOM1uPayvdboyrXP1s/s06bKvVdlYsnovMYgyP3Bqr3Ms8w=' height='401' sr...
用技术术语来说,绝对定位允许相对于元素的包含块将元素准确的定位在页面上的任何位置。或者用通俗的来说,它允许相对于“父”元素(例如:p id='footer')对“子”元素(例如 p...
如今,Android及它的绿色小机器人标志和苹果iPhone一样风靡世界,掀起了移动领域最具影响力的风暴。创造这一奇迹的人,叫AndyRubin(安迪罗宾),Google工程副总裁...