- 前端获取http状态码400的返回值实例 2017-09-30 点击:44 评论:0
- 移动端常用的meta标签 2017-09-28 点击:39 评论:0
- 前端之css-flex 2017-09-19 点击:33 评论:0
- aXIos基本用法 2017-09-18 点击:39 评论:0
- ext中的fireEvent事件 2017-09-18 点击:30 评论:0
- CSS——很多让p标签变红的方法 2017-09-15 点击:64 评论:0
- aXIos window.open拦截处理方法 2017-08-30 点击:47 评论:0
- CSS之图片水平垂直居中总结 2017-08-26 点击:75 评论:0
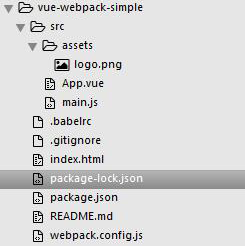
- 使用vue-cli构建vue工程,及一些小坑的记录 2017-08-23 点击:51 评论:0
- Less语言介绍 2017-08-21 点击:31 评论:0
如下所示:axios.get('/check_mobile_and_sent_code',{withCredentials:true,params:{mobile:formInli...
移动端常用的meta标签//控制网页显示的窗口等meta content=width=device-width, initial-scale=1.0, maximum-scale=...
Flex布局 常用属性说明Flex 是 Flexible Box 的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局.box{displ...
axios基本用法vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。首先就是引入axios,如...
首先看一段代码:Ext.define(XIRJS.widget.risk.scene.defined.RiskDefinedGrid, {extend : XIRJS.widget...
第一种情况只有一个p标签:bodyp id=wechat1 class=weixin1p id=wechat2 class=weixin2p id=wechat3 class=we...
做项目的时候,axios请求成功后会在新窗口打开一个网页。直接用window.open(url)被谷歌浏览器给拦截住了。解决方法:在axios发送之前就打开一个空白的新窗口var ...
图片高宽固定1(利用盒子模型进行定位)此方法受限于图片的高宽,必须为已知的。htmlp class=boximg src=./101.jpg//pcss样式.box {border...
这篇文章主要记录如何构建一个vue工程,及踩到过的坑使用vue+webpack+vue-router+vuex+axios+elementUI+jQuery+一些jQuery插件所...
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Nod...