- Reflux.connectmiXIn学习 2016-12-20 点击:19 评论:0
- ReactMiXInHelloWorld 2016-12-19 点击:22 评论:0
- discuz学习记录:在模板文件中循环显示数组中的值 2016-12-03 点击:44 评论:0
- Node.js应用–––爬取piXIv上的高分图片 2016-11-07 点击:37 评论:0
- Flex 布局教程:实例篇 2016-07-15 点击:37 评论:0
- Flex 布局教程:语法篇 2016-07-15 点击:91 评论:0
- CSS3弹性伸缩布局盒(FleXIble Box)模型 2016-07-07 点击:53 评论:0
- CSS3之渐变(线性渐变,径向渐变) 2016-04-13 点击:40 评论:0
- 手机屏幕尺寸测试——手机的实际显示页面的宽度 2016-04-11 点击:35 评论:0
- CSS3弹性布局内容对齐(justify-content)属性使用详解 2016-03-02 点击:54 评论:0
Reflux.connect 做的事情1. 使用store 中的 getInitialState,设置默认值2. 在componentDidMount 中注入 linstento ...
import React from react;var ReactDOM = require(react-dom); var HelloWorldMixin = {sayHello...
/source/module/gycp/gycp_publish.PHP :?php// mod文件只能被入口文件引用,不能直接访问if(!defined(IN_DISCUZ)) ...
对ACG有了解的朋友们应该都熟悉有名的P站,P站的特点就是有大量的精美二次元图片,但P站连个搜索功能都不开放给非付费用户,遂有了这个项目,有兴趣可以移步PHelper-Github...
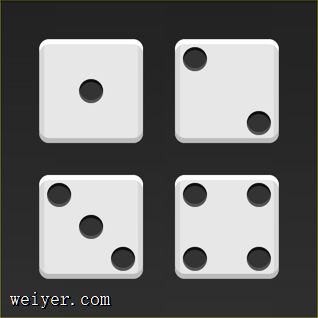
一、骰子的布局骰子的一面,最多可以放置9个点。下面,就来看看Flex如何实现,从1个点到9个点的布局。你可以到codepen查看Demo。如果不加说明,本节的HTML模板一律如下。...
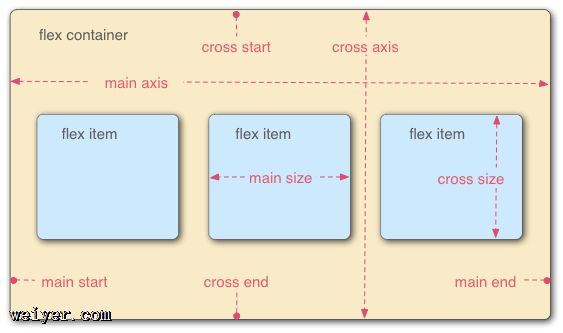
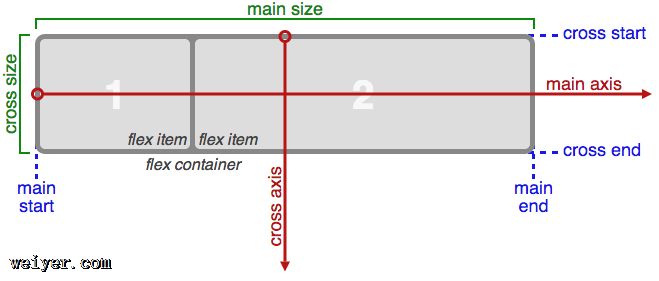
一、Flex布局是什么?Flex是Flexible Box的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。 .box{display: ...
1.前言CSS3中引入的布局模式Flexbox布局,主要是让容器有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳的方式填充可用空间(适配所有类型的现实设备和屏幕大小)。Fl...
渐变 一、线性渐变 1线性渐变格式 linear-gradient([起点 || 角度,]? 点, 点) 只能用在背景上 2IE filter:progid:DXImag...
手机站开发遇到一些问题,设计页面使用多大的尺寸?为此做了一些研究,除IPhone特殊一些外,目前市面上的安卓系统的实际显示页面的宽度,都是360px。手机型号竖屏宽度IPhone ...
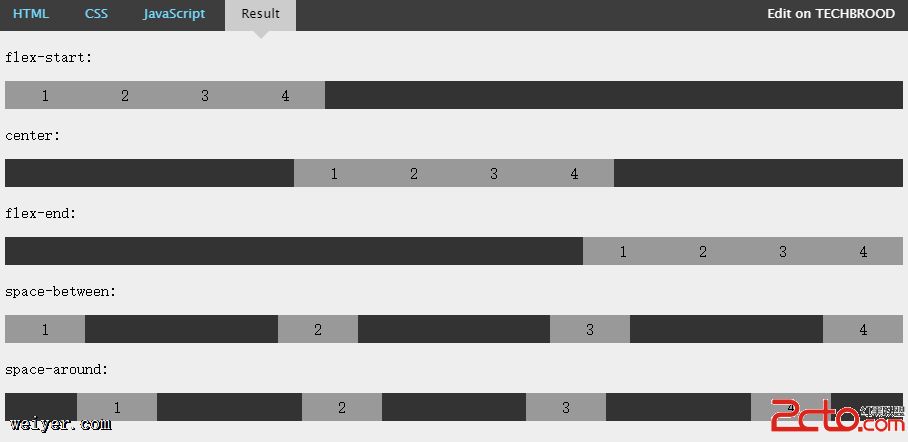
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。该操作发生在弹性长度以及自动边距被确定后。 它用来在存在剩余...