- VScode调用浏览器预览HTML(windoWS+ubuntu方法) 2017-02-24 点击:36 评论:0
- weex官方demo weex-hackerneWS代码解读(1) 2017-02-22 点击:27 评论:0
- ISO-8859-1和WindoWS-1252的区别 2017-02-17 点击:193 评论:0
- broWSerify使用简介 2017-02-17 点击:156 评论:0
- 浏览器内核分析4--HTML解释器和DOM模型 2017-02-17 点击:40 评论:0
- Apache服务器配置及部署 2017-02-13 点击:50 评论:0
- NodeJsWindoWS下安装 2017-02-09 点击:30 评论:0
- webBroWSer中操作网页元素 2016-12-30 点击:48 评论:0
- 开发人员必备调试工具,chrome调试工具常用功能整理 2016-12-30 点击:63 评论:0
- PHP配置(一) 2016-12-22 点击:69 评论:0
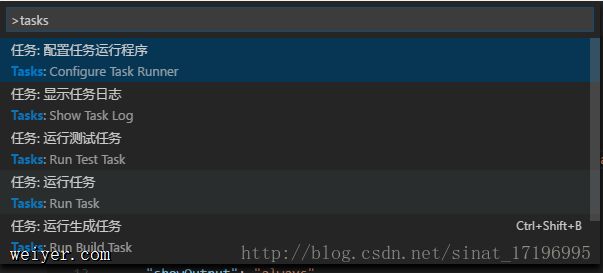
VScode调用浏览器预览HTML(windows+ubuntu方法),最近开始学习javascript,工具选择了vscode,这里记录学习中遇到的问题和解决方案,备日后...
一、介绍weex 是阿里出品的一个类似RN的框架,可以使用前端技术来开发移动应用,实现一份代码支持H5,IOS和Android。最新版本的weex已默认将vue.js作为前端框架,...
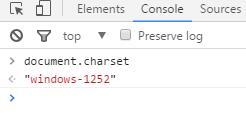
ISO-8859-1,正式编号为ISO/IEC 8859-1:1998,又称Latin-1或西欧语言,是国际标准化组织内ISO/IEC 8859的第一个8位字符集。它以ASCII为...
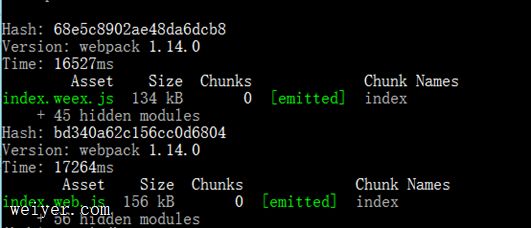
概述最近在使用vue框架重构公司的一个微信端产品,要想发挥vue的强大功能,离不开browserify或者webpack这些构建工具,基于这些构建工具可以在vue开发中使用ES6语...
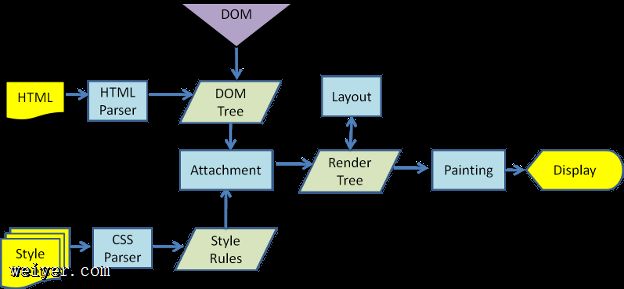
1 概述Browser进程完成HTML CSS等资源文件的加载后,Renderer进程就需要开始渲染流程了。下面这张图描述了整个渲染流程。主要过程分为以下几步:读取HTML文件,解...
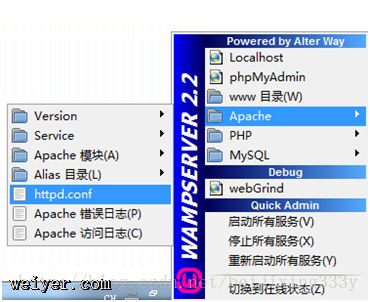
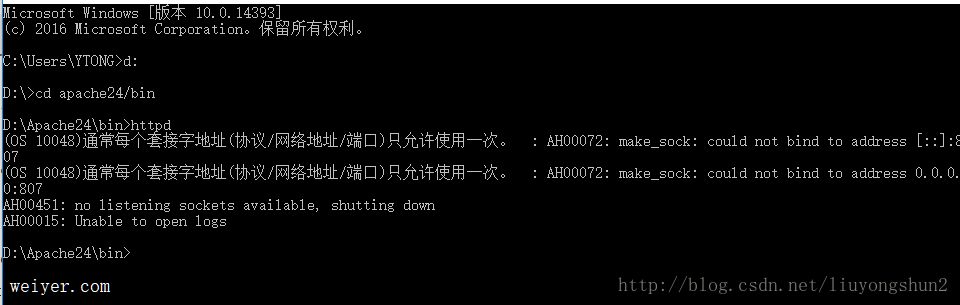
简单的介绍一下Apache配置的过程:工具/原料:电脑系统:windows 7 64位软件版本:Apache 2.2.21 服务器软件配置过程:1.Apache的配置主要集中在ht...
安装步骤流程1、官网下载https://nodejs.org/en/2、安装文件,默认是安装在C:\Program Files\nodejs3、系统环境变量配置4、安装相关环境5、...
1、获取非input控件的值:webBrowser1.Document.All[控件ID].InnerText;或webBrowser1.Document.GetElementBy...
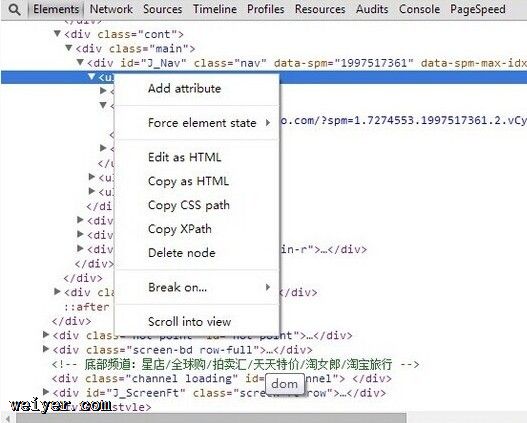
Elementschrome devtools 中 Elements panel 是审查 dom 元素和 css 的, 可以实时修改 dom/css.windows:ctrl+sh...
一、PHP运行环境1、LAMP : linux+apache+mysql+PHP;2、WAMP: windows+apache+mysql+PHP;二、配置apache1、首先下载...