- 如何使用slice()截取字符串? 2018-05-28 点击:39 评论:0
- 基于DWR的快速增删查改:增删查改源码实例分析 2018-05-22 点击:56 评论:0
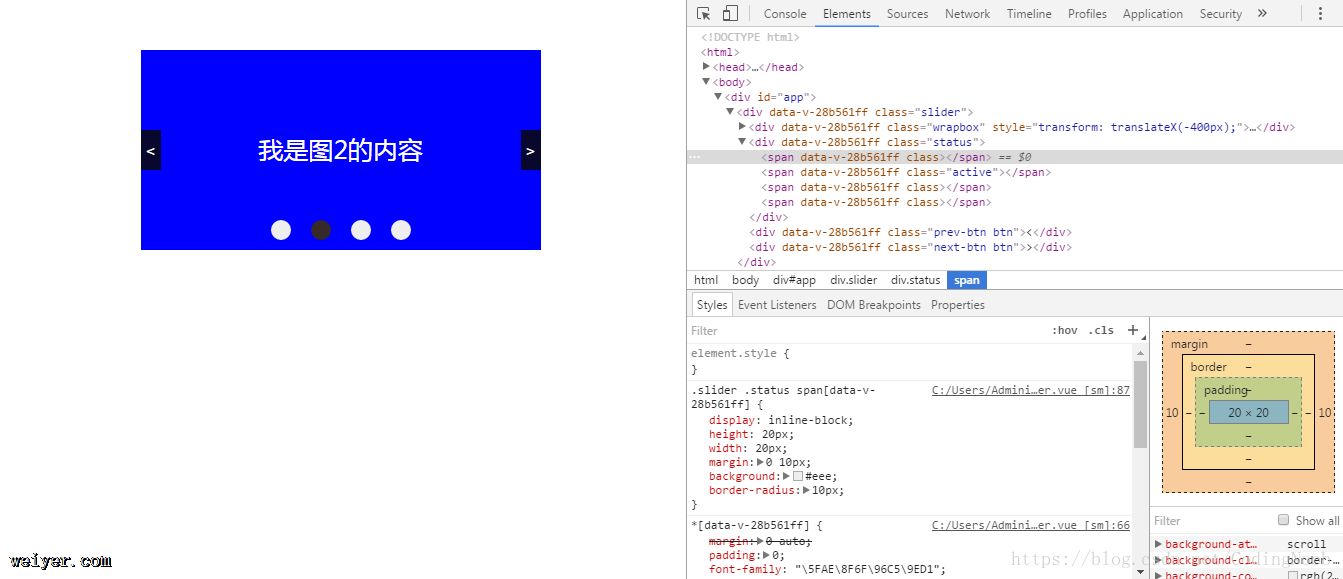
- vue组件开发之slider组件(代码实例) 2018-04-23 点击:58 评论:0
- 如何用CSS实现图片幻灯片式的切换?所有图片轮流显示,每次显示一张 2018-04-11 点击:46 评论:0
- 解决浏览器兼容问题:含有passoWRod的表单自动发送两次提交 2018-04-02 点击:53 评论:0
- CSS处理空白符的方法教程 2018-02-21 点击:69 评论:0
- Hexo的使用及详细介绍 2018-02-09 点击:37 评论:0
- 重入读写锁(ReentrantReadWRitelock)详解 2018-01-02 点击:54 评论:0
- flex弹性盒子模型(代码实例) 2018-01-02 点击:36 评论:0
- 前端根据屏幕大小加载文件的代码实现教程 2017-12-26 点击:56 评论:0
如何使用slice()截取字符串?scriptvar str=www.runoob.com;document.write(str.slice(4)+br); // 从第 5 个字符...
[html] view plain copyspan style=color:#ff6666;1.web.xml文件/span[html] view plain copyweb-a...
vue组件开发之slider组件(代码实例)代码如下:templatep class=sliderp class=wrapboxp class=item v-for=(item, ...
HTML 部分p id=img-wrapimg src=img/1.jpgimg src=img/2.jpgimg src=img/3.jpgimg src=img/4.jpg/p...
场景做了一个站点,部分品牌的一些型号的手机在含有password的表单在提交后 会弹出是否保存密码的提示。 这时候无论是选择`是`还是`否`都会发送第二次请求。在后端是不允许60s...
处理空白符white-space属性用来设置文本内空白符(如空格、回车、tab字符等)的处理方式,可选值有 normal | pre | nowrap | pre-wrap | p...
一、介绍1.Hexo is A fast, simplepowerful blog framework. You write posts in?Markdown?(or other...
ReadWriteLock是继承ReantrantReadWriteLock的类,这就声明了一个重入读写锁,有点类似于ReentrantLock.你可以通过以下的方法来初始化Ree...
flex弹性盒子模型(代码实例)!DOCTYPE htmlhtmlheadmeta charset=UTF-8titleflex弹性盒子模型 flex-directionflex-...
前端根据屏幕大小加载文件的代码实现教程if($(window).width()500) { document.write(script src = {APP_PATH}js/thr...