- javascript输出数据的方式 2016-12-30 点击:27 评论:0
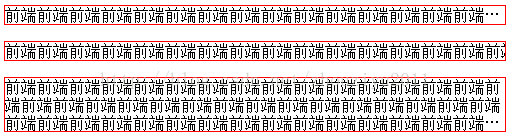
- CSS实现单、多行文本溢出时显示省略号 2016-12-19 点击:41 评论:0
- 编程 html实例 2016-12-17 点击:30 评论:0
- 欢迎使用CSDN-markdown编辑器 2016-12-13 点击:46 评论:0
- 自定义滚动条插件 2016-12-09 点击:32 评论:0
- 银行营业网点管理系统——Servlet包(updateServlet) 2016-12-09 点击:34 评论:0
- Javaweb中javascript的String对象 2016-12-02 点击:28 评论:0
- css命名规则 2016-06-29 点击:32 评论:0
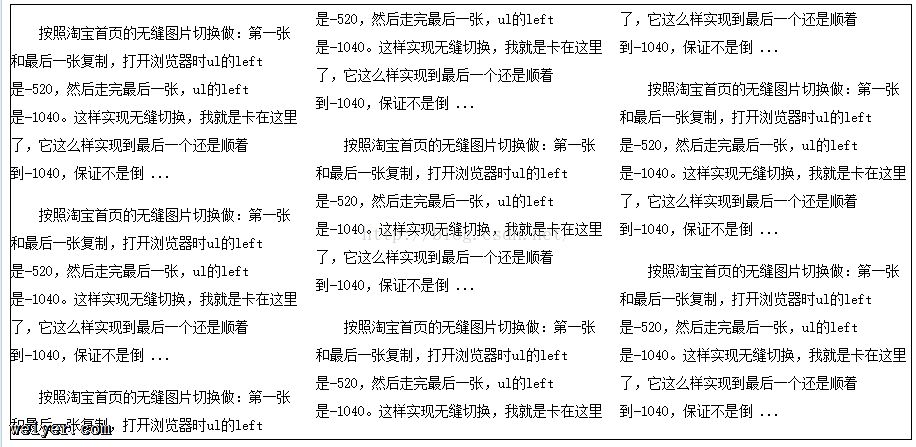
- CSS3之布局(分栏布局、响应式布局) 2016-05-02 点击:44 评论:0
- 《CSS3实战》笔记--溢出文本省略:text-overflow和文本换行显示:word-WRop 2016-04-25 点击:45 评论:0
使用window.alert()弹出警告框。使用document.write()方法将内容写到 HTML 文档中。使用innerHTML写入到 HTML 元素。使用console....
1、单行文本溢出:(1)截断溢出文本:---同时设置以下属性:width:*px;overflow: hidden;text-overflow:clip;whitewhite-sp...
meta http-equiv=Content-Type content=text/html; charset=gb2312title测试document.write/title ...
{IHTMLDocument2 方法:}write //写入writeln //写入并换行open//打开一个流,以收集 document.write 或 document.wri...
1.首先css布局*{margin: 0;padding: 0;}#wrap{width: 300px;height: 400px;border: 1px solid black;...
package BranchesMgr.servlet;import java.io.IOException;import java.io.PrintWriter;import j...
headscript type=text/var str1 = new String(hello);var str2 = new String(hello);document.wr...
头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar栏目:column 页面外围控制整体布局宽度:wrappe...
1.Css3分栏布局column-width 栏目宽度column-count 栏目列数column-gap 栏目距离column-rule 栏目间隔线.wrap{width:90...
通过阅读和学习书籍《CSS3实战》总结 《CSS3实战》/成林著.—北京机械工业出版社2011.5语法:text-overflow:clip | ellipsis | ellips...