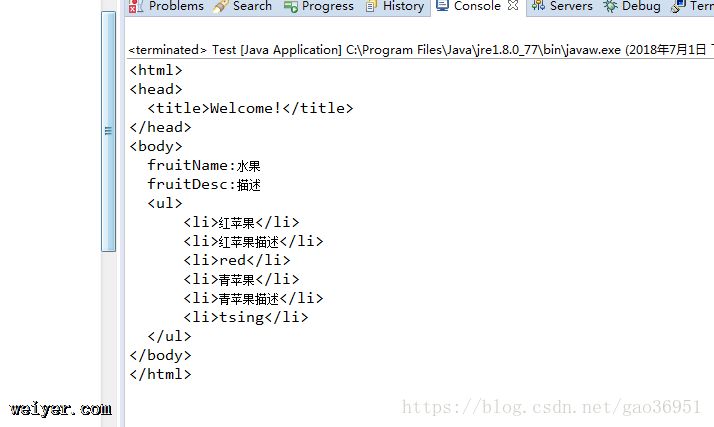
- FreeMarker一对多关系的输出 2018-07-05 点击:57 评论:0
- CSS3的@keyframes 规则展示 2018-07-03 点击:41 评论:0
- 介绍一下devDependencies和dependencies的区别 2018-06-29 点击:47 评论:0
- Vue系列教程之vue2封装swiper轮播组件 2018-06-29 点击:131 评论:0
- 前端面试编程题:编写一个通用的事件监听函数(题解) 2018-06-29 点击:25 评论:0
- 关于a:link、a:visited、a:hoVEr、a:actiVE的正确使用顺序 2018-06-29 点击:66 评论:0
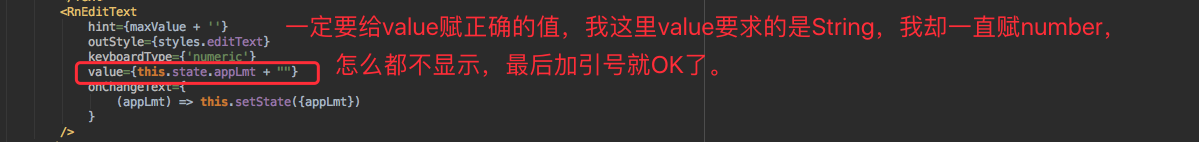
- React NatiVE TextInput 输入框赋值没反应解决 2018-06-29 点击:71 评论:0
- react-natiVE运行项目的指令分析 2018-06-29 点击:46 评论:0
- css文字溢出使用省略号的实例 2018-06-29 点击:60 评论:0
- Leaflet加载GeoSerVEr发布的WMTS地图服务(代码实例) 2018-06-26 点击:688 评论:0
环境配置jdk1.8eclipse:Version: Oxygen.3a Release (4.7.3a)freemarkerorg.freemarkerfreemarker2.3...
使一个p元素逐渐移动200像素:@keyframes mymove{from {top:0px;}to {top:200px;}}@-webkit-keyframes mymove...
我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,比如:--save-dev--save在 package.js...
新建了一个子组件叫做Banner.vue,这个子组件自然就是指轮播图组件swiper(感兴趣的可以去官网看看)。第一步:安装swiper。npm install --save sw...
前端面试编程题:编写一个通用的事件监听函数(题解)//event(事件)工具集markyun.Event = {//视能力分别使用dom0||dom2||IE方式.来绑定事件//参...
今天学到一个有趣的新知识呢,迫不及待的想分享一下。自学前端的这条路上,还在基础部分打转,未来好难,走好现在脚下的每一步才是我现在最重要的。小小地感慨一下,下面进入正题吧。1. a标...
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...
打开cmd,找到项目所在位置,运行以下指令:1.npm install,安装项目依赖,有时可能需要翻墙,一般比较慢。2.react-native run-android 打包安卓项...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
leaflet本身并不支持WMTS服务,需要借助leaflet-tilelayer-wmts插件实现,但是插件是为通用WMTS服务实现的。在使用的过程中出现了无法调用的问题,这里进...