- Kotlin学习之VAl、VAr和fun函数 2018-07-11 点击:82 评论:0
- 代码实例讲解关于element-ui分页在vue中的使用 2018-07-11 点击:85 评论:0
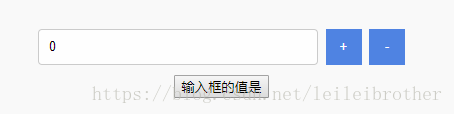
- vue自定义数字输入框组件代码实例讲解 2018-07-11 点击:61 评论:0
- VAlidate表单验证后台返回值问题,true与false问题解决办法 2018-07-11 点击:45 评论:0
- 获取地址链接的各个参数(代码实例) 2018-07-11 点击:37 评论:0
- CSS3基础之选择器知识讲解 2018-07-11 点击:74 评论:0
- 华为noVA 3开启预售:搭载麒麟970 将于7月18日发布 2018-07-11 点击:44 评论:0
- table操作列按钮点击事件代码实例 2018-07-11 点击:33 评论:0
- 搭载麒麟970 华为noVA 3开启预售 2018-07-11 点击:71 评论:0
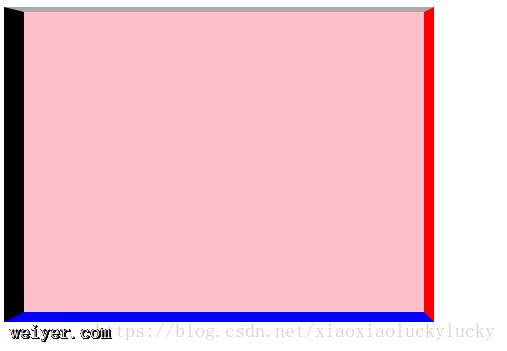
- 两种利用canVAs画边框不一样的矩形的方法 2018-07-11 点击:114 评论:0
1. Val和Varval:用于声明不可变量,不可变是指引用不可变;var:用于声明可变的变量;package hello //可选的包头fun main(args: ArrayS...
代码实例讲解关于element-ui分页在vue中的使用li v-for=(num,value) in pageTableData/li el-pagination @size-c...
最近自己在练习组件开发,做了一个简单的数字输入框加减的组件,效果图如下:组件可以传入三个参数,value是初始化值,max是可输入的最大值,min是可输入最小值,当然参数可以按需求...
Query Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。科普啥的,可以去直接百度.我直接说我遇到的...
获取地址链接的各个参数(代码实例)var url = https://www.google.com.hk/search?safe=strictei=M_u5WvLZO4bzUrfp...
一、属性选择器1、E[attr]表示存在attr属性,但没有确定任何属性值;2、E[attr=val]表示属性值完全等于val;3、E[attr*=val]表示的属性值里包含val...
原标题:华为nova 3开启预售:搭载麒麟970 将于7月18日发布 7月11日消息,华为终端官方微博宣布,华为nova 3正式开启预售,预付订金50元可抵100元,尾款支付时间是...
table操作列按钮点击事件代码实例window.operateEvents = {click .zhenduan: function (e, value, row, index)...
原标题:搭载麒麟970 华为nova 3开启预售 7月11日消息,华为终端官方微博宣布,华为nova 3正式开启预售,预付订金50元可抵100元,尾款支付时间是7月20日0点-7月...
需求:用canvas画一个边框样式不一样的矩形方法一:简单粗暴,直接用canvas填充矩形,给canvas标签设置样式即可。(推荐)!DOCTYPE htmlhtmlheadtit...