- 前端页面文字对齐小技巧 2018-03-30 点击:77 评论:0
- 消除点透事件stopPropagation的用法介绍 2018-03-28 点击:40 评论:0
- ajax代码实现上传图片 2018-03-27 点击:38 评论:0
- RomanNUMeralsEncoder题解:阿拉伯数字转罗马数字 给个对应表 2018-03-24 点击:32 评论:0
- 前端常用的正则表达式(代码实例) 2018-03-24 点击:37 评论:0
- 关于文档节点docUMent的理解 2018-03-23 点击:42 评论:0
- 2018阿里前端编程题:实现一个css选择器总结 2018-03-23 点击:40 评论:0
- .call()与.apply()的意义及区别讲解 2018-03-23 点击:35 评论:0
- 关于数组去重的方法讲解 2018-03-21 点击:40 评论:0
- html页面的重绘和回流(重排)以及优化教程 2018-03-20 点击:54 评论:0
前端页面文字对齐小技巧!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/title/headbody用 户 ...
消除点透事件的具体代码如下:function stopEvent(){ var e=arguments.callee.caller.arguments[0]||event; if ...
ajax代码实现上传图片function submitUpload () {var file = document.querySelector(#image-upload-area...
[Codewars]-Roman Numerals Encoder题目:阿拉伯数字转罗马数字 给个对应表 symbol value I 1 V 5 X 10 ...
匹配 正整数 || nullfunction checkNumber(theObj) {var reg = /^[1-9]\d*$|null/;if (reg.test(theOb...
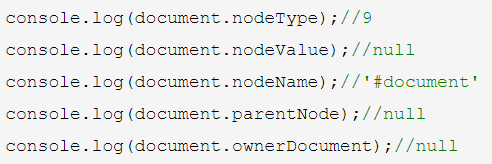
对于文档节点document的理解文档节点,document,隶属于表示浏览器的window对象,表示网页页面,又称为根节点1、特征三个node属性---nodeType=9 no...
题目:实现一个getCssSelector方法,可以根据给定的元素生成一个css选择器,通过这个选择器可以快速定位到这个元素(document.querySelector(A))。...
首先说明两个方法的含义:apply:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象应用B对象的方法。call:调用一个...
最近的一道面试题: 得到 class id tagName!DOCTYPE htmlhtmlheadmeta charset=UTF-8titleDocument/title/he...
一.html页面呈现流程浏览器把获取到的html代码解析成一个dom树,其中的每个tag都是dom树中的一个节点,根节点就是我们常用的document对象。dom树里包含了所有ht...