- Doctype是什么?浏览器模式详解(标准模式&混杂模式) 2018-02-28 点击:71 评论:0
- jq ajax 表单提交(代码实例) 2018-02-28 点击:100 评论:0
- ajax表单查询与写入代码实例 2018-02-28 点击:76 评论:0
- 同源策略与跨域方法简介 2018-02-21 点击:52 评论:0
- 前端防抖效果实现教程 2018-02-21 点击:51 评论:0
- ajax上拉加载数据实现教程 2018-02-13 点击:18 评论:0
- UMl用例图:什么是用例图?用例图中的关系 2018-02-13 点击:76 评论:0
- XMLHttpRequest中的数据类型-DOMString、DocUMent、FormData、Blob、File、ArrayBuffer实例讲解 2018-02-12 点击:43 评论:0
- 移动端事件的收集(代码实例) 2018-02-09 点击:21 评论:0
- Mac下搭建Chrome+seleniUM完成web页面自动化(教程) 2018-02-09 点击:53 评论:0
Doctype是什么?浏览器模式详解(标准模式混杂模式)DOCTYPE 的一个重要作用就是告诉浏览器,它该以何种模式呈现。我们通过document.compatMode这个属性来检...
jq ajax 表单提交(代码实例)$(document).ready(function(){ $(#search).click(function(){ $.ajax({ ...
ajax表单查询与写入代码实例!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle*{fo...
一.同源策略URL由协议、域名、端口和路径组成,如果两个URL的协议、域名和端口相同,则表示它们是同源的。浏览器的同源策略限制了来自不同源的document或脚本,对当前docum...
输入内容后延迟1秒发送请求input type=text id=input /scriptvar input = document.getElementById(input);fu...
1.通过分批次请求数据实现上拉加载var goods_data;$(document).bind(touchmove,function(){//绑定触摸滑动事件 if ($(win...
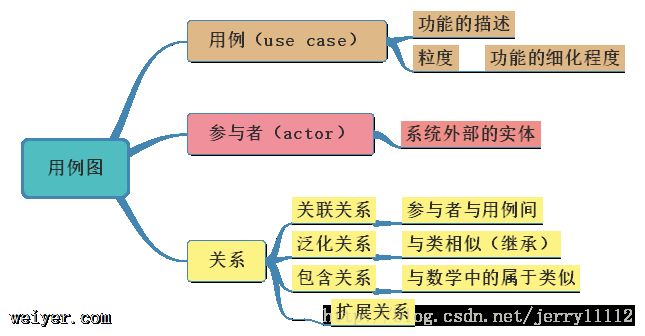
1、什么是用例图用例图主要用在软件需求分析阶段,他描述人们希望如何使用一个系统,用例图是从用户的角度而不是开发者的角度来描述软件的产品需求,在UML中,用例代表着功能,用例图描述的...
MDN - Document API文档MDN - FormData API文档MDN - Blob API文档MDN - File API文档MDN - ArrayBuffer ...
移动端事件的收集(代码实例)window.onload = function () { var box = document.querySelector(.box); //box....
背景通过selenium可以完成自动操作web的操作,解放你的双手。实现环境介绍macchrome版本 64.0.3282.140(正式版本)selenium-java 3.8.1...