- 自定义log函数实例 2018-06-12 点击:29 评论:0
- html打印功能代码实现 2018-06-12 点击:40 评论:0
- 为什么说nlohmann json比rapidjson好用? 2018-06-08 点击:43 评论:0
- 重复操作算法代码实例 2018-06-07 点击:38 评论:0
- call()方法和apply()方法的对比介绍 2018-06-07 点击:56 评论:0
- 下拉菜单的显示与隐藏功能代码实现讲解 2018-06-07 点击:43 评论:0
- 利用原生ajax调接口创建表格,渲染页面的代码实现教程 2018-06-04 点击:31 评论:0
- typeof和instanceof代码实例分析 2018-06-02 点击:36 评论:0
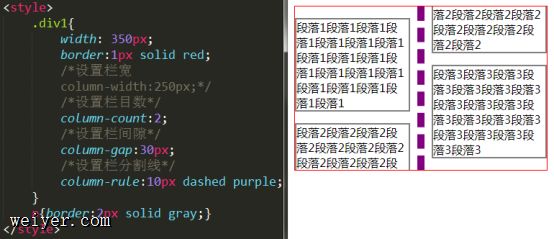
- css3多栏布局实例讲解 2018-06-02 点击:51 评论:0
- 内置构造函数的分类介绍 2018-06-02 点击:44 评论:0
1、自定义log函数var log = function () {console.log.apply(console,arguments)} ...
html打印功能代码实现scriptwindow.onload = function(){var btnPrint = document.getElementById(print)...
在TEST_CLASS(NlohmannJson)测试ok,能很方便的生成和解析jsonFileEx::Dump(o.dump(4), d:/t.json);//dump(4)是p...
循环拼接一个指定的字符串 num次,如果num是一个负数,则返回一个空字符串。function repeat(str, num) {// repeat after meif(num...
call()方法:functionname.call(thisObject,argument1,arguement2,..)apply()方法:functionname.apply...
脚本javascript为:script type=text/$(document).ready(function(){$(.menu-li1a).click(functi...
效果php 代码?phpheader( Content-Type: application/json );$keys = explode( ,, num,name,gender,b...
typeof和instanceof代码实例分析var num=2; document.write(num instanceof Number);//false var num=...
主要属性:1、栏宽度属性column-width设定分栏布局中一个栏的宽度值;实际宽度会根据外层盒子的宽度有所调整(可能变大)。2、栏数量属性column-count设定分栏布局中...
内置构造函数的分类①ECMAScript核心语法:有一部分内置构造函数:Function、 Object、 Array、 String、 Number、 Boolean、 RegE...