- 页面使用overflow-scroll在iOS上滑动卡顿的解决办法 2018-06-02 点击:47 评论:0
- 三种辨别数组与对象的方法介绍 2018-05-31 点击:36 评论:0
- npm没有权限,显示no sUCh file add directory怎么解决? 2018-05-14 点击:73 评论:0
- React生命周期相关知识学习 2018-05-11 点击:61 评论:0
- 移动端左右滚动导航,以及解决微信端不支持滚动导航toUChmove的问题代码实例 2018-05-09 点击:48 评论:0
- redUCe()方法和map()方法实例分析 2018-04-25 点击:44 评论:0
- redux中间件之redux-thunk的概念及用法 2018-04-17 点击:59 评论:0
- 原型链的基本概念理解 2018-04-08 点击:54 评论:0
- react的组件中的super(props)的作用及使用实例 2018-03-31 点击:43 评论:0
- React-Redux的使用详解 2018-03-27 点击:32 评论:0
以下代码可解决这种卡顿的问题:-webkit-overflow-scrolling: touch;,是因为这行代码启用了硬件加速特性,所以滑动很流畅。实际上,Safari真的用了原...
三种方法辨别 数组[] 与 对象{}第一种方法 利用constructor控制台打印:[].constructor ----- f Array(){[native code]}va...
title: npm没有权限,显示no such file add directory初学vue,在安装vue-loader时,真的是踩了个深坑,我觉得有必要记录一下。当在命令行输...
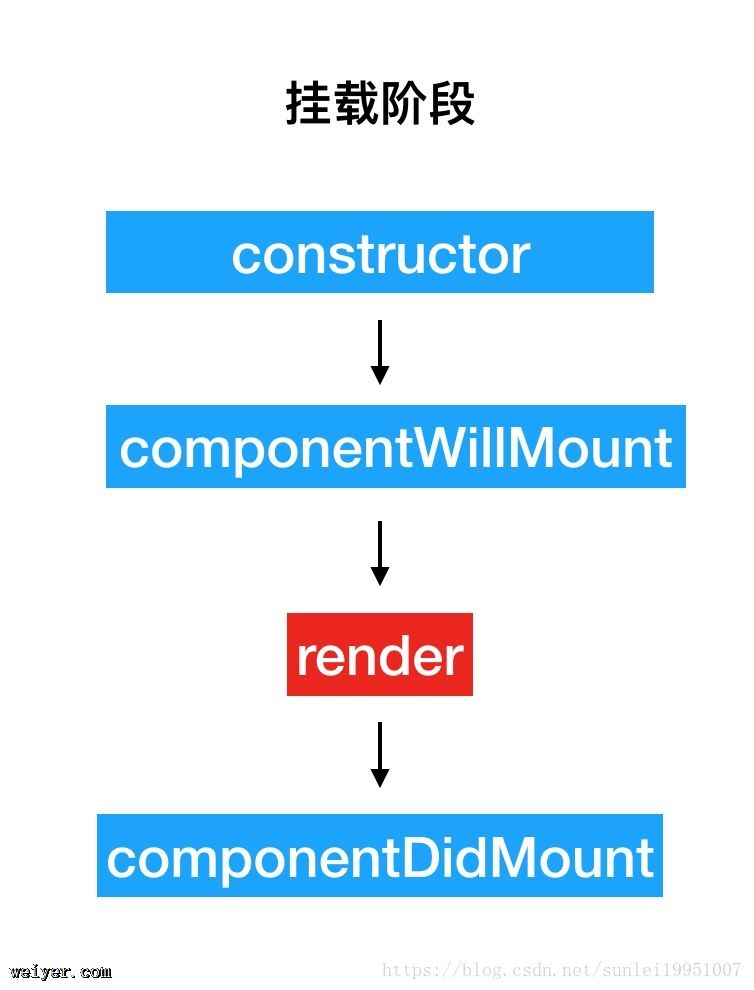
一般的来说在一个组件完整的生命周期中 挂载阶段 (v16之后render前可能被执行多次) 和 卸载阶段 只会执行一次,而 更新阶段 会执行 N 次。constructor 初始化...
今天开发一个移动端的左右滚动导航,用到了touchmove属性。本地测试没问题,放在移动端的浏览器也没问题,微信开发工具里也没有问题,但是放在微信公众号里打开之后,滑动效果不起作用...
reduce()方法和map()方法实例分析var kvArrays = [{key: 1, value: 10,me:3},{key: 2, value: 20,me:2},{k...
redux的核心概念其实很简单:将需要修改的state都存入到store里,发起一个action用来描述发生了什么,用reducers描述action如何改变state tree ...
原型链的基本思想:就是利用原型让一个引用类型继承另一个引用类型的属性和方法,每个构造函数都有一个原型对象(prototype),同时原型对象都包含一个指向构造函数的指针(const...
1、react的组件中的super(props)是干啥的a、调用super的原因:在ES6中,在子类的constructor中必须先调用super才能引用this,这是因为子类没有...
React和Redux手动链接过程1.新建store(仓库)import {createStore} from reduxconst store = createStore(red...