- Visual STUdio code 调试问题实例分析 2018-05-31 点击:53 评论:0
- layuitpl中的if(){}else{}代码分析 2018-05-28 点击:59 评论:0
- UbunTUpip在升级后无法使用pip的问题分析和解决办法 2018-05-28 点击:48 评论:0
- 即时通讯之融云连接状态监听器提示网络不可用错误的问题解析 2018-05-28 点击:26 评论:0
- c:if标签判断不为空和其他的值判断的实例分析 2018-05-28 点击:70 评论:0
- 用代码实现倒计时活动效果 2018-05-25 点击:42 评论:0
- 封装Rxjava与Retrofit工具类的代码教程 2018-05-22 点击:21 评论:0
- 基于vue的前端框架的MinTUI(更适用于移动端)安装教程 2018-05-15 点击:71 评论:0
- ubunTU16.04下安装vue环境以及测试教程分析 2018-05-15 点击:41 评论:0
- openlayer4点、线、面绘制与交互代码教程 2018-05-11 点击:98 评论:0
最近学前端,平时用sublime text3,发现有时候 调试 出现问题,类似于 编译时无法检测语法是否正确 的问题。于是用上了vs studio code 。自己根据这里安装了 ...
layuitpl中的if(){}else{}代码分析 {{# if (d.status=== 1) { }} a class=layui-btn layui-btn-xs lay...
Pre-steps:1. 通过命令升级过pip和setuptoolspip install --upgrade pippip install --upgrade setuptool...
即时通讯之融云连接状态监听器提示网络不可用错误的问题解析// 设置连接监听状态 ( status 标识当前连接状态 ) // 连接状态监听器 RongIMClient.setCon...
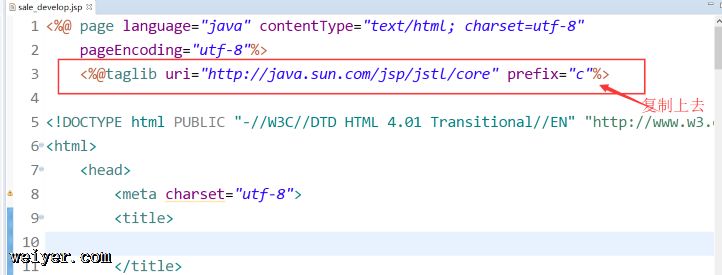
今天用c:if test=/c:if标签时c:if test=${sl.chc_status==1 }td未指派/td/c:if 一直出不来后来才发现 不同的类型有不同的判断一,e...
用代码实现倒计时活动效果 htmlp class=status-line id=time-state /p部分样式status-line {width: 90%;backgro...
封装Rxjava与Retrofit工具类的代码教程public class RetrofitUtils {private static RetrofitUtils retrofit...
一、mintUI简介mint是一个基于vue的前端UI框架,而它的样式比较类似于手机的样式,可以说是一个基于vue打包app的UI框架,使用mint框架可以给使用vue打包的app...
ubuntu 16.04下nodejs安装方式:方式一:使用apt-get在线安装:1):更新Ubuntu软件源sudo apt-get updatesudo apt-get in...
openlayers 中很重要的是feature的理解,feature和source是获取地理要素的重要中间载体,主要构成方式如下图所示话不多说,直接看相关代码$.ajax({ty...