- React的setState异步执行讲解 2018-05-09 点击:62 评论:0
- giT使用总结之常用命令 2018-04-25 点击:34 评论:0
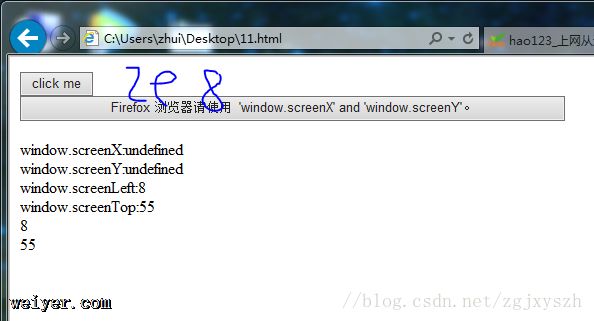
- window.screenX,window.screenLefT使用详情 2018-03-14 点击:38 评论:0
- Vue中包裹标签React.FragmenT使用讲解 2018-02-13 点击:32 评论:0
- 微信小程序开发之swiper轮播图获取index 2018-02-12 点击:48 评论:0
- Redis数据迁移操作步骤教程 2018-01-31 点击:42 评论:0
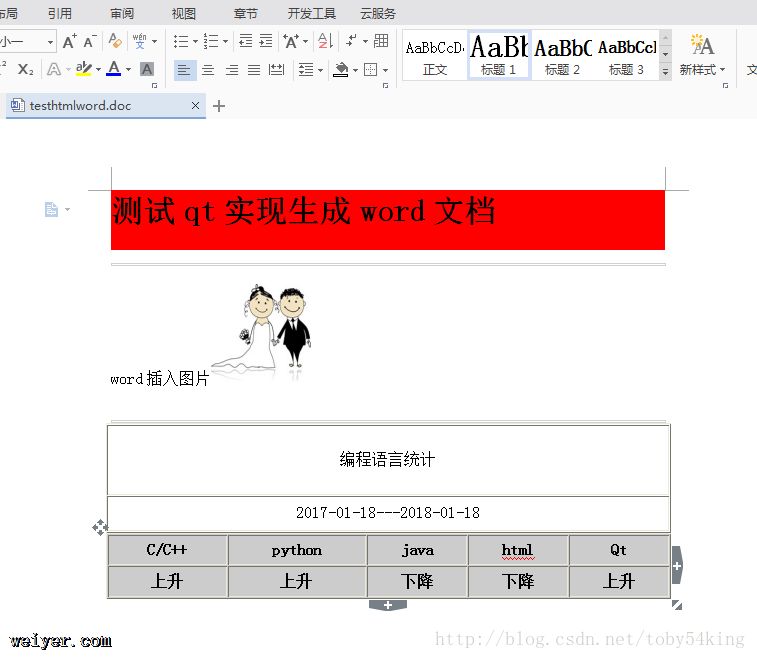
- QT使用html生成word文档 2018-01-19 点击:62 评论:0
- MergeTwoSortedLists合并两个列表,这里lisT使用的是链表结构 2017-11-21 点击:44 评论:0
- 关于PHP中websockeT使用的详细注解 2017-11-17 点击:62 评论:0
- GiT使用规范流程介绍 2017-11-03 点击:31 评论:0
前言对于有react使用经验的都知道,react的setState是异步执行的,就是react对state的改变是批量进行更新的,不是同步的,这样在一起的程度上也可以提高性能,把多...
1.提交代码到本地dev分支:git add .//提交当前目录下的所有文件git commit -m submit description//将代码提交到本地dev分支2.在本地...
window.screenX,window.screenLeft使用详情!DOCTYPE htmlhtmlheadmeta charset=utf-8titledemo/title...
24、包裹标签 React.Fragment在 Vue 里,我们会用 template/template 标签来包裹一些不能有父容器的复数同级标签。例如在 tbody/tbody ...
1.获取之后存入stroagestroage的get/set使用就不多介绍了,只说一下思想,利用轮播图变化绑定事件,获取e.detail.current(即为index)2.通过u...
Redis数据迁移操作步骤教程先使用redis客户端连接命令,分别连接旧环境中的主从redisSrc目录下./redis-cli -h IP -p PORT使用info repli...
项目中要用到把一些图片和一些报告保存为word文件,今天研究了一下,主要是使用html方法保存为word文档,这对html的使用有一定的要求,由于自己之前html的使用也不多所以搞...
1.说明合并两个列表,这里list使用的是链表结构2.代码// Definition for singly-linked list.function ListNode(val) {...
服务端:run();class Sock{ public $sockets; public $users; public $master; private $sda=array(...
团队开发中,遵循一个合理、清晰的Git使用流程,是非常重要的。否则,每个人都提交一堆杂乱无章的commit,项目很快就会变得难以协调和维护。下面是ThoughtBot的Git使用规...