- JSP九大内置对象.四大作用域七个动作指令三个编译指令 2018-07-05 点击:54 评论:0
- IE6 BUG问题的解决方法 2018-06-29 点击:73 评论:0
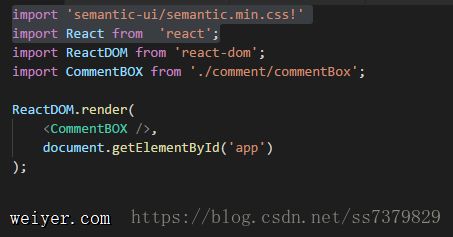
- react中引包用import'semantic-ui/semantic.min.css!'路径不太清楚的问题和解决办法 2018-06-29 点击:48 评论:0
- typescript Mixin混合的官方实例 2018-06-29 点击:42 评论:0
- 分享几道前端面试题 2018-06-29 点击:39 评论:0
- css文字溢出使用省略号的实例 2018-06-29 点击:58 评论:0
- 关于页面表格里的内容过长,设置隐藏显示的方法讲解 2018-06-29 点击:60 评论:0
- SPringMvc表单上传404错误的解决办法 2018-06-26 点击:47 评论:0
- vscode:VisualStudioCode常用快捷键汇总 2018-06-26 点击:38 评论:0
- bootstrap4选项卡的布局教程 2018-06-26 点击:49 评论:0
JSP的九大内置对象:Application,Config,Exception,Out,PageContent,Page,Request,Respsonse,SesstionJSP...
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min....
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
一.谈谈对优化性能优化的认识?怎么优先加载?1、减少http请求,合理设置 HTTP缓存2、使用浏览器缓存3、启用压缩4、CSS Sprites合并 CSS图片,减少请求数的又一个...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
我使用了方法一但是没有成功,问题是表格的宽度会随着内容的长短而变化,找不到问题的症结所以尝试的方法二。方法二:做法基本上和方法一相同,最重要的区别是方法二借助p实现,具体如下:1j...
404错误是找不到文件500是逻辑错误以下是我的表单提交[plain] view plain copyform action=${pageContext.request.conte...
主命令框F1或Ctrl+Shift+P: 打开命令面板。在打开的输入框内,可以输入任何命令,例如:按一下Backspace会进入到Ctrl+P模式在Ctrl+P下输入可以进入Ctr...
内容:section id=newsp class=container news-content d-flex justify-content-centerp class=news...