- jQuery UI入门手册 2018-07-10 点击:52 评论:0
- 一些jQuery插件 2018-07-10 点击:28 评论:0
- jQuery于jSOn的结合 2018-07-10 点击:50 评论:0
- jQuery is DSL (Part 2 - jQuery) 2018-07-10 点击:36 评论:0
- javascript解析JSOn字符串的性能比较 2018-07-10 点击:29 评论:0
- Variable 1.1—增加对JSON的支持 2018-07-10 点击:29 评论:0
- CSS+DIV技巧两则(居中,高度自适应) 2018-07-10 点击:44 评论:0
- JSON基础入门 2018-07-10 点击:29 评论:0
- jQuery中的load()使用 2018-07-05 点击:27 评论:0
- JS中的命名函数,匿名函数,自调用函数和回调函数 2018-07-05 点击:36 评论:0
jQuery UI入门手册,新手必备。先说明一下效果:基本的鼠标互动:拖拽(drag and dropping)、排序(sorting)、选择(selecting)、缩放(resi...
FormCycle:挺好玩的图片展示Live Query:动态绑定事件TableSorterDOMWindow:弹出层信息提示窗口两个支持鼠标滚轮的插件:jQuery UI Spi...
通过AJAX异步减少网络内容传输,而JSON则可以把传输内容缩减到纯数据;然后利用jQuery内置的AJAX功能直接获得JSON格式的数据;在客户端直接绑定到数据控件里面,从而达到...
jQuery的Internal DSL形式在上一篇文章里面,我们了解到了Internal DSL的具体形式,形如:/* Method Chaining */computer() ....
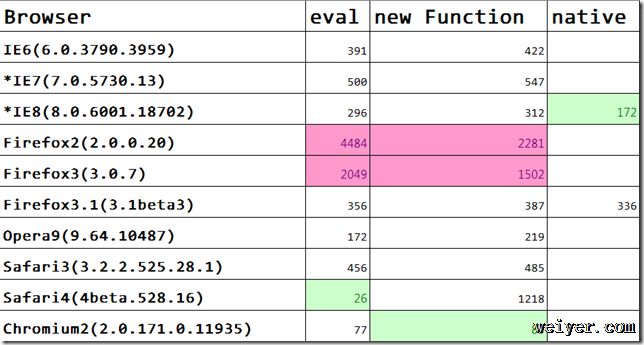
我们在使用AJAX来做服务器端和客户端交互的时候,一般的做法是让服务器端返回一段JSON字符串,然后在客户端把它解析成javascript对象。解析时用到的方法一般是eva...
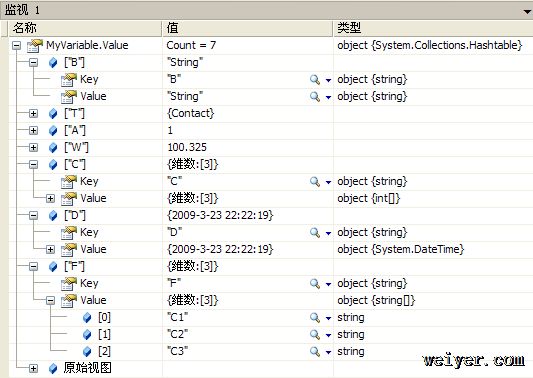
Variable1.1及其源代码下载Variable1.1是一个用于在客户端与服务器之间传递数据的控件,Variable1.1的功能特点有:(1) 可以向javascrip...
怎样使一个层水平居中于浏览器中style type='text/css'!-- div { position:absolute; left:50%; margin:0 0 0 -1...
JSON 基础简单地说,JSON 可以将 javascript对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 W...
load()方法,旨在请求数据,并添加到目标元素对象中$(p).load(url,param,callback)第一个参数为请求的路径,第二个参数是可选参数,请求的文件为json类...
JS中的命名函数,匿名函数,自调用函数和回调函数(一). 命名函数:函数如果有名字,就是命名函数function f1(){console.log(这个函数就是命名函数);}(二)...