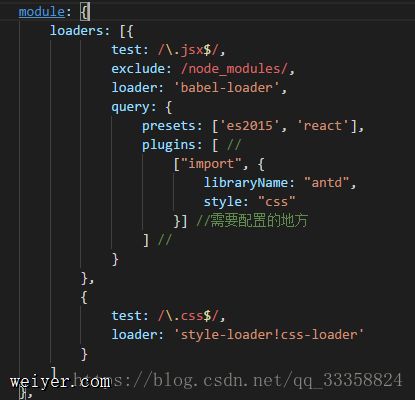
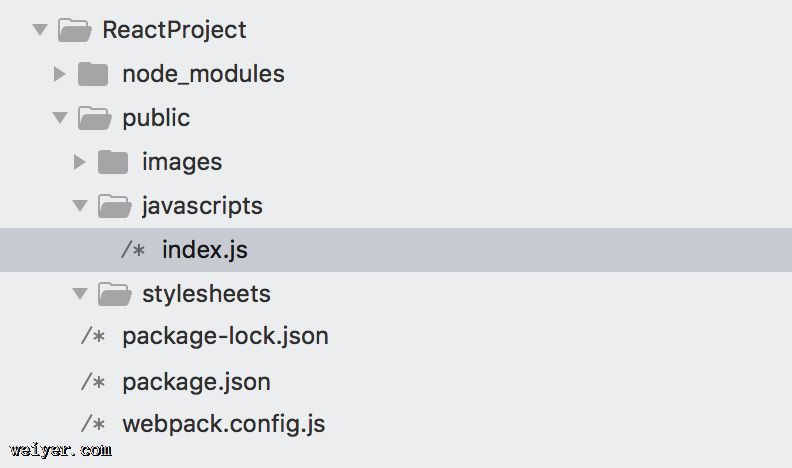
- React+antDesign+webpack项目构建(支持按需加载和热更新)教程 2018-05-07 点击:35 评论:0
- 前端中需要添加的依赖记录 2018-05-07 点击:29 评论:0
- ajax异步提交表单上传图片的一个小案例(代码分析) 2018-05-05 点击:27 评论:0
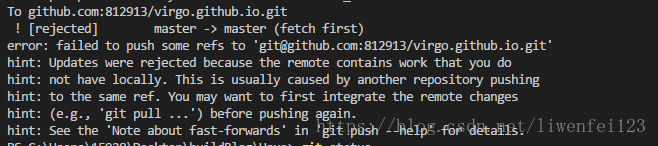
- gitpush提示:error:failedtopushSOmerefsto...错误的解决办法 2018-05-05 点击:29 评论:0
- No 'Access-Control-Allow-Origin' header is present on the requested reSOurce.'Ajax跨域访 2018-04-27 点击:98 评论:0
- ES6下let、const和block作用域的使用介绍 2018-04-24 点击:37 评论:0
- React小项目,webpack入门讲解 2018-04-24 点击:41 评论:0
- nginx启动报错 bind() to 0.0.0.0:80 failed如何解决? 2018-04-24 点击:72 评论:0
- 回顾一下2016年各大互联网公司前端面试题 2018-04-24 点击:40 评论:0
- 怎样实现判断当前页面是否修改内容,并在离开页面的时候给出提示? 2018-04-23 点击:28 评论:0
以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。这里的webpack暂不支持4以上的版本。这里bab...
implementation com.google.code.gson:gson:2.2.4implementationcom.nostra13.universalimageloa...
ajax异步提交表单上传图片的一个小案例(代码分析)%@ page language=java import=java.util.* pageEncoding=ISO-8859-1...
在用git push -u origin master 命令把本地资源提交到远程仓库时,可能会出现这个错误:错误出现原因?远程repo有README.md文件,本地却没有如何解决?...
当使用ajax访问远程服务器时,请求失败,浏览器报如上错误。这是出于安全的考虑,默认禁止跨域访问导致的。一、什么是跨域访问举个栗子:在A网站中,我们希望使用Ajax来获得B网站中的...
let 允许创建块级作用域,ES6 推荐在函数中使用 let 定义变量,而非 varvar a = 2;{let a = 3;console.log(a); // 3}consol...
新建一个名为ReactProject文件夹,进入后执行:npm init//使用init命令来初始化一个package.json文件执行:npm install web pack ...
nginx启动报错 bind() to 0.0.0.0:80 failed (10013: An attempt was made to access a socket in a ...
百度篇1 写出java运行结果:for(var i=0; i10; i++){} alert(i); // 102 Cookie、sessionStorage、localStora...
怎样实现判断当前页面是否修改内容,并在离开页面的时候给出提示?let _this=this;window.onbeforeunload = function() {let nowO...