- 伪类选择器的作用及用法示例 2018-05-15 点击:309 评论:0
- WebAPI基础学习之location中的跳转方法 2018-05-15 点击:39 评论:0
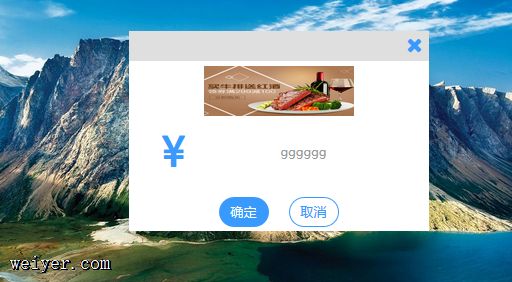
- 教你怎么用javascript+css写一个自定义消息框 2018-05-15 点击:38 评论:0
- 设置weixin://dl/buSIness/?ticket=xxx唤起跳转微信公众号文章mp.weixin.qq.com/s/xxx的方法 2018-05-15 点击:64 评论:0
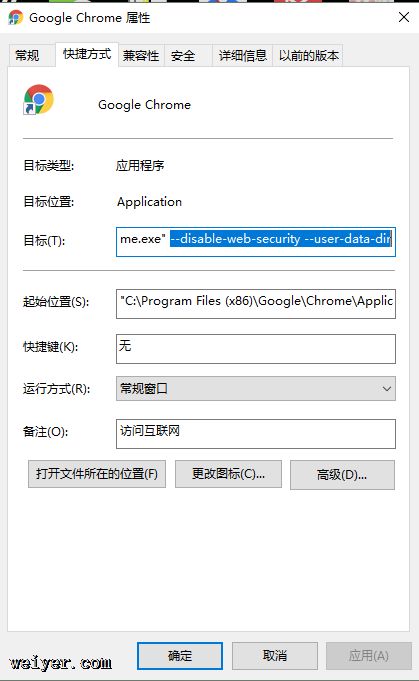
- Blocked current origin from receiving cross-SIte document at的问题解决办法 2018-05-11 点击:50 评论:0
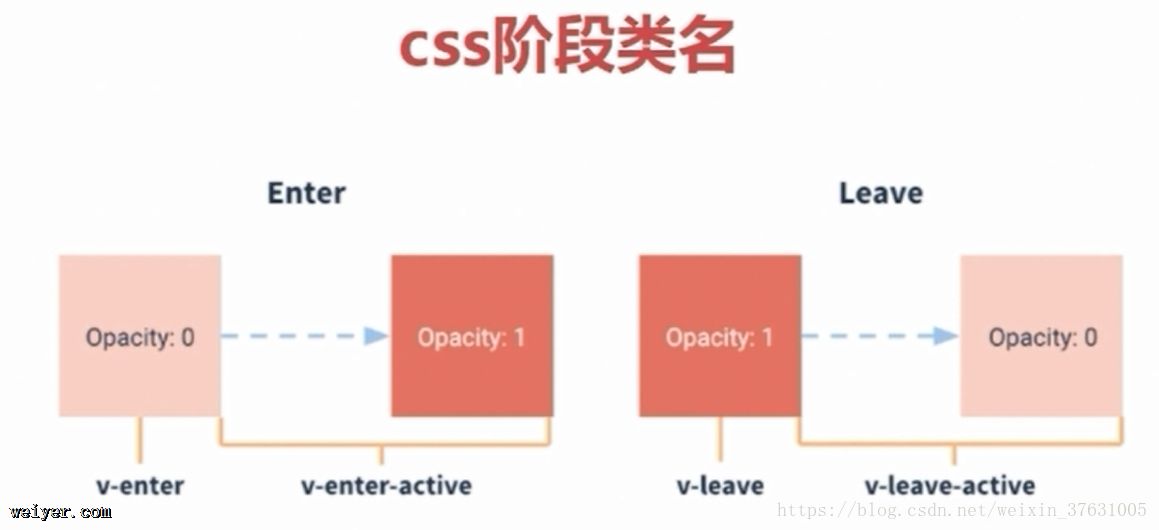
- Vue过渡动画代码实例 2018-05-11 点击:30 评论:0
- Map数据结构、实例的属性和操作方法 2018-05-11 点击:50 评论:0
- Set数据结构实例的属性和方法讲解 2018-05-10 点击:59 评论:0
- vue基础学习之tranSItion组件 2018-05-09 点击:61 评论:0
- webpack中jquery和antd-mobile的配置报错及解决办法 2018-05-09 点击:62 评论:0
作用根据连接的不同状态可以以不同的方式显示;伪类是CSS 用于向某些选择器添加特殊的效果。a标签中有四个:link、visited、hover、active用法示例:a:link{...
location中的跳转方法location.assign(url); 页面跳转,记录历史记录。(方法) location.replace(url);页面跳转,不记录历史记录。(方...
本消息框需要jQuery库的支持css代码:/*弹窗的主体*/.ta_main{width: 100%;height: 100%;background: rgb(57,154,25...
很多人问我最近,怎么样外部手机浏览器才能打开微信跳转到公众号文章链接,比如:https://mp.weixin.qq.com/s/COlBhig2NJO5IXpDiTBhDA ,这...
众所周知,作为前端开发人员,经常会遇到跨域联调的场景,那么Chrome浏览器也是我们首选的调试浏览器。Chrome浏览器跨域设置方法:在快捷方式中设置:--disable-web-...
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
1.实例的属性和操作方法(1)size 属性size属性返回 Map 结构的成员总数(2)set(key, value)set方法设置键名key对应的键值为value,然后返回整个...
1. 基本用法类似于数组,但是成员的值都是唯一的,没有重复的值,长度为sizelet arr = [2, 3, 5, 4, 5, 2, 2]let set = new Set(ar...
transition name=fadep v-show=show/p//运动东西(元素,属性,路由)/transitionclass定义: .fade-enter{} //初始状...
1、在react中引入了antd-mobile,报如下的错误You are using a whole package of antd, please use https://ww...