- css3中的3d属性代码实现一个星空效果(实例教程) 2018-07-14 点击:54 评论:0
- 一步步教你实现弹出窗口(第1部分) 2018-07-10 点击:37 评论:0
- vue动画切换出现白屏问题的解决办法 2018-06-11 点击:85 评论:0
- 说说为什么应该使用tranSForm来替代top 2018-05-24 点击:78 评论:0
- 说说为什么应该使用tranSForm来替代top 2018-05-24 点击:34 评论:0
- 如何实现CheckBox不可修改? 2018-05-11 点击:25 评论:0
- 前端CSS居中布局技巧详解 2018-04-23 点击:51 评论:0
- https在前端中的基础介绍 2018-03-23 点击:31 评论:0
- html前端页面开发之CSS实现图像获取鼠标焦点逐渐变大动画效果 2018-03-06 点击:52 评论:0
- 关于CSS文本转换的实例讲解 2018-02-21 点击:55 评论:0
在第一阶段css3新增属性的学习中,掌握了有关3d的知识,下面是利用transform属性的3d效果做的一个星空中星球围绕太阳旋转,实现了自转和公转效果;话不多说,直接code:H...
在蓝色理想看到一个漂亮的弹出层,不过看不惯其代码,决定自己重写一个。漂亮是有代价,它用了许多图片,而且那是半透明图片,这在IE6中就遇到麻烦,需要动用IE的DXImageTrans...
使用animate.css的一些动画的时候,会出现白屏效果,比如bounceInRight这些原因是因为这些效果的作用是,先设置元素偏移到很远的地方,比如transform: tr...
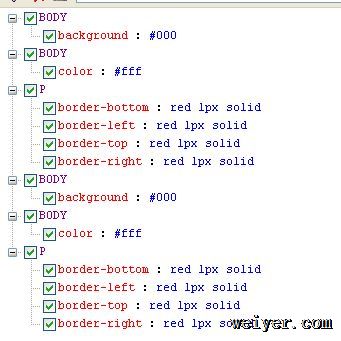
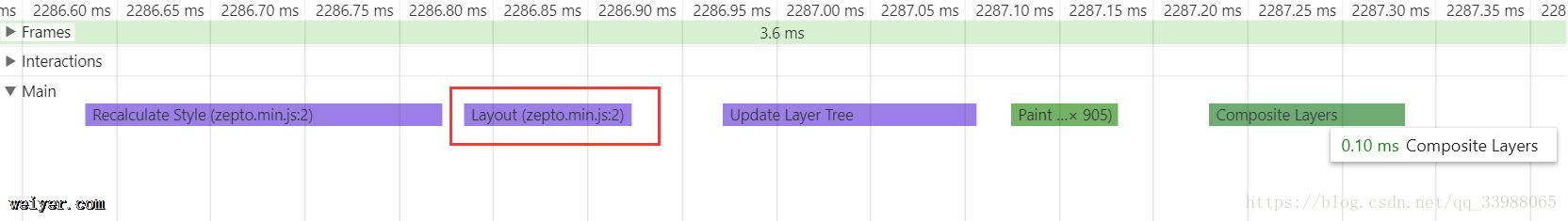
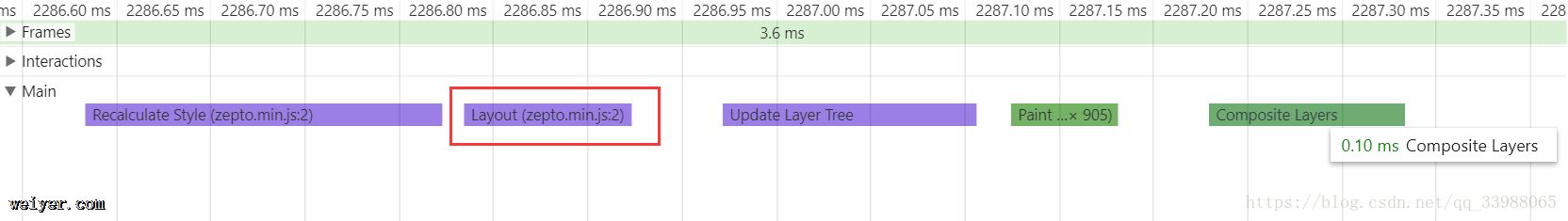
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
如何使CheckBox不可修改(加入 onclick=return false;):input type=checkbox name=jmsf.isPrintchecked=che...
水平居中元素方式一:CSS3 transform.parent{position:relative;}.child{position:absolute;left:50%:trans...
https在前端中的基础介绍HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP...
用CSS实现非常简单只需要在style样式里添加transition过度样式即可在hover状态里使用transform变换样式即可transform:scale//比例img{c...
文本转换英文字母的大小写转换,是CSS提供的非常实用的功能之一,文本的大小写转换在空格处理之后进行。文本转换对中文无效,因为中文不存在大小写。在CSS中,使用 text-trans...