- DOM元素选择 2017-04-08 点击:56 评论:0
- getElementSByClassName兼容IE低版本 2017-02-17 点击:32 评论:0
- js循环绑定控件 2016-12-08 点击:25 评论:0
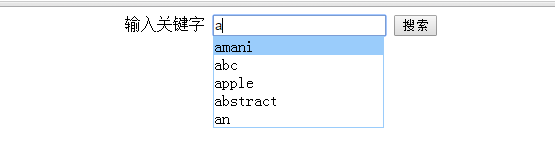
- js实现百度搜索 2016-08-12 点击:36 评论:0
- 图片折叠效果CSS实现 2015-05-13 点击:39 评论:0
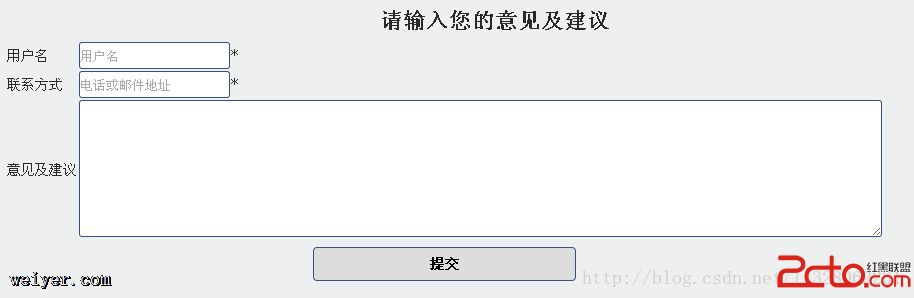
- CSS3提交意见输入框样式 2014-10-30 点击:24 评论:0
- dom 编程(html和xml) 2014-05-24 点击:41 评论:0
- CSS学习二 2014-04-10 点击:58 评论:0
- HTML DOM访问 2013-09-21 点击:34 评论:0
- Html select 批量选择 2013-07-26 点击:31 评论:0
1.通过HTML选择元素1.通过ID选取元素document.getElementById(id)在当前DOM树中根据ID选择某一子元素2.通过标签名选取元素parent.getE...
getElementsByClassName方法可以很方便的用类名得到一组目标元素,在ie低版本是没有这个方的,需要自己写一个getElementsByClassName的方法,遍...
scripttype=text/ window.onload=function() {var butlist=document.getElementsByName(btn) ;fo...
效果图:前台代码;vcD4KPHA+PHByZSBjbGFzcz0='brush:sql;'>/prepre name=code class=html!DOCTYPE html P...
觉得这个效果不错,就随便写了一下。效果:https://output.jsbin.com/gerogawiqi/1思路很简单,添加一个空伪元素,然后进行边框设置,实现折叠的效果。不...
做了个输入框样式,如图:CSS代码如下:vcD4KPHByZSBjbGFzcz0='brush:java;'>#button {cursor:pointer;width:30%;m...
html dom与xml dom关系:什么是 DOM?DOM 是 W3C(万维网联盟)的标准。vcD4KPHA+RE9NILao0uXBy7fDzsogSFRNTCC6zSBYTU...
CSS学习二边框属性属性描述CSSborder-image设置所有 border-image-* 属性的简写属性。3border-radius设置所有四个 border-*-rad...
访问 HTML 元素(节点)访问 HTML 元素等同于访问节点您能够以不同的方式来访问 HTML 元素:通过使用 getElementById() 方法通过使用 getElemen...
head script function selectAll(box1,box2){ var allBox = document.getElementsByName(box1...