- 关于csS伪类的实例分析 2018-02-12 点击:37 评论:0
- csS伪元素做border三角图标 2018-01-22 点击:26 评论:0
- CSS伪元素和伪类的区别和使用 2017-09-19 点击:40 评论:0
- CSS伪类的效果 2017-07-24 点击:35 评论:0
- CSS伪类和伪元素 2017-03-07 点击:54 评论:0
- CSS伪类的实例 2016-10-28 点击:47 评论:0
- CSS基础学习九:伪类 2015-11-19 点击:34 评论:0
- CSS伪元素before和after 2014-04-28 点击:41 评论:0
- csS伪类before after 实现立体效果 2014-04-12 点击:46 评论:0
- CSS3占位符伪元素浅析 2013-04-14 点击:40 评论:0
关于css伪类包括两种:UI伪类 结构化伪类一 UI伪类:基于特定HTML元素的状态应用样式。1 链接伪类(四种状态)link 点击前;Visited 点击之后;Hover 鼠标悬...
css伪元素做border三角图标p {width: 200px;height: 50px;line-height: 50px;background: red;}p::before...
1. 首先弄清楚伪元素和伪类的区别:w3c上是这么说的:CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于向某些选择器设置特殊效果。伪类就像是一个类名,它只是把你想要的...
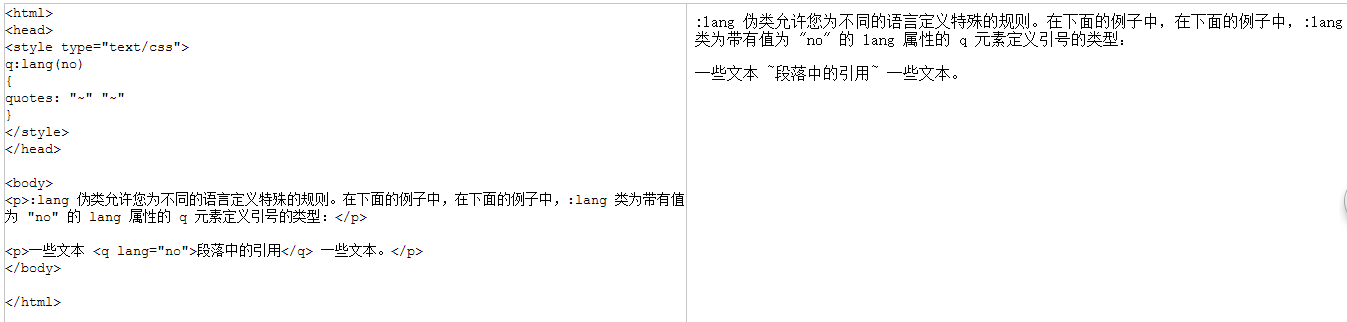
CSS伪类的效果htmlheadstyle type=text/cssa.one:link {color: #ff0000}a.one:visited {color: #0000f...
伪类和伪元素伪类伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的比如说,当用户悬停在指定的元素时,我们可以通过:hover来描述这个元素的...
既然说到伪类,这里就用足够的代码给表现一下他们的神奇用法。从简单到复杂,可以清晰的看清到伪类的诸多使用方法,对于有些功能近似的就取其一举例了::first-letter为第一个字添...
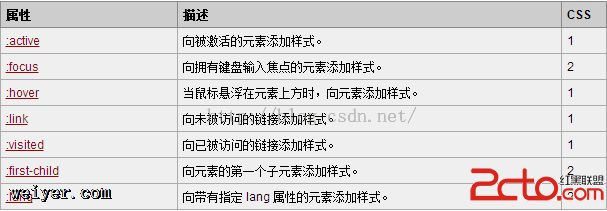
CSS伪类CSS语法中伪类用于向某些选择器添加特殊的效果。常见的伪类有:(1)语法伪类的语法:selector : pseudo-class {property: value}CS...
今天发现很多国外的网站和框架设计都用到了before和after,之前使用的比较少,今天试了下觉得还是很有意思的~说明1. :before 和 :after将在内容元素的前后插入额...
p { width:200px; height:200px; border:1px solid #ccc; position: relative; background-color...
HTML5的特性曾经充斥着各种互联网社区,现在,它的特性越来越多的被各种浏览器所支持 ,我们可以使用它的更多的功能,如自定义文本的外观 ::input-placehol...