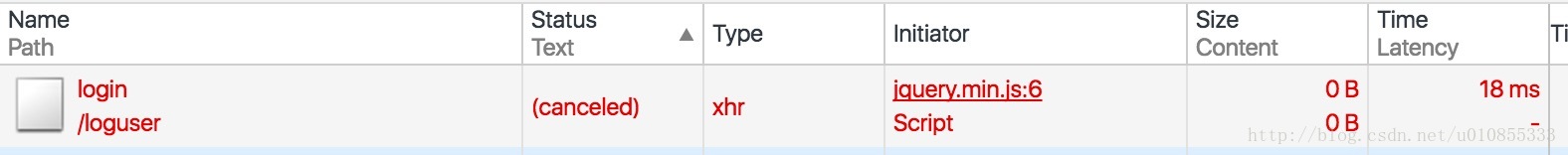
- ajax请求导致statuS为canceled的原因及解决办法 2018-04-12 点击:66 评论:0
- Canvas直线图形语法说明 2018-04-08 点击:50 评论:0
- ES6箭头函数中的this指向介绍 2018-03-08 点击:66 评论:0
- Fastadmin的js运行原理实例讲解 2018-02-09 点击:62 评论:0
- html开发中MyBatis配置文件解析 2018-01-19 点击:28 评论:0
- 前端技术模块化 2017-08-03 点击:45 评论:0
- cssless使用以及注意点 2017-02-13 点击:26 评论:0
- 列表 2017-02-09 点击:124 评论:0
- CSS3基础第三篇(布局相关,媒体查询,用户界面) 2016-04-30 点击:42 评论:0
- csS为图片设置背景图片 2008-09-22 点击:44 评论:0
今天做项目的时候遇到这样的难题,以前没有碰见,也许没有注意。使用ajax请求的时候:var xmlhttp;function loadXMLDoc(url) {xmlhttp = ...
可以用moveTo()和lineTo()配合使用来画一个矩形。但是这种画矩形的代码量过多,因此在实际开发中并不推荐使用。而对于绘制矩形,Canvas为我们提供了独立的方法来实现。在...
一般函数的this为了搞清楚箭头函数中的this指向,我们需要先清楚一般函数中的this指向。假如,我们在浏览器中输入:function o(){this.a=5;}o();con...
以category.js为例来,说明一下fastadmin里面js绑定事件的运行原理。第一行,定义引用的组件define([jquery, bootstrap, backend, ...
//properties配置属性 //其中jdbc.properties为数据库的相关信息,内容如下: //jdbc.driverClassName=com.mysql.jd...
模块化开发开发环境前置软件Node.jsNode.js是前端打包压缩工具流的运行环境,同时提供了npm工具可以快捷地安装其它以Node.js为基础的软件。windows下有时候会发...
1.通过npm install less --save下载2.在自己项目的目录下创建以less为后缀的文件,此时,less下会出现二级以css为后缀的文件3.我们通过编辑less就...
信息: 列表如果你完成了上一节的挑战任务,你就知道如何在列表项前面插入内容。CSS为列表提供了专门的属性。如果可以,使用这些属性通常会比较方便。使用list-style属性来指定列...
1.多列布局1.1 多列布局Columns为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column...
CSS的功能是非常强大的,对于元素的表现以及页面的布局,都提供了非常强大的功能,这主要在于我们灵活的运行,在这方面提供了丰富且富含价值的各种教程与信息。对于图片的使用,其实更多的是...