- 全景xml元素认识 2017-07-07 点击:37 评论:0
- Sass中InteRPolation#{}的用法 2017-05-25 点击:45 评论:0
- react-router服务器渲染match方法之rendeRProps内部结构 2017-05-25 点击:32 评论:0
- angulaRPost请求方式 2017-03-18 点击:20 评论:0
- 【ASP.NET】MVC中@Html.Partial,@Html.Action,@Html.RendeRPartial,@Html.RenderAction区别 2017-02-24 点击:37 评论:0
- Asp.netMVC中Html.Partial,RendeRPartial,Action,RenderAction区别和用法 2017-02-22 点击:35 评论:0
- BuRPSuite如何设置代理 2017-02-09 点击:34 评论:0
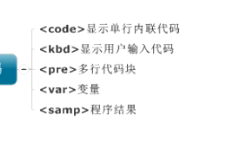
- BootstaRP基础默认对代码的处理 2017-02-03 点击:23 评论:0
- BootstaRP基础栅格系统的使用 2017-02-03 点击:34 评论:0
- ionic2的页面跳转 2017-01-25 点击:37 评论:0
组件'>全景xml元素认识一个全景项目它最核心的文件就是xml文件,项目可以由很多个xml文件组成,用Include 引入。另外就是官方的plugin组件。krpano元素 krp...
Sass中Interpolation#{}的用法1. 简单的栗子{$httpProvider.defaults.headers...
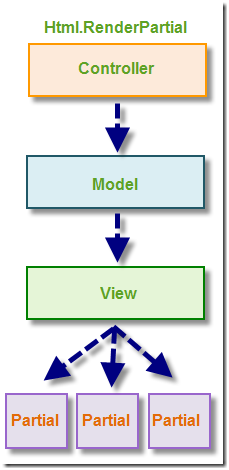
对这四个的区别做一个总结,清理一下思路,方便以后使用:1、带有Render的方法返回值是void,在方法内部进行输出;不带的返回值类型为MvcHtmlString,所以只能这样使用...
Partial 和RenderPartial:这两个的性质都是一样, 只指把一个个View给镶入进来, 只是回传值有点不一样Partial 回传的一个Object (MvcHtml...
以火狐浏览器为例1、打开火狐浏览器,点击选项高级网络连接处点击设置 2、手动配置代理-输入代理-这里的代理与Burp Suite中的代理相同端口选择8081(这个选择时没有限制,可...
p class=containerp class=rowcodeinlie{code}/codepreblock code/prekbduser in code/kbdvarvar...
如果要使用栅格系统 那么我们需要先把我们的东西放到一个容器之中 bootstarp已经为我们实现定义好了 p class='container'p class='row'p cla...
分为用链接类似的连转和在方法器里跳转,这里做的要比1好的多1、首先说在方法器跳转import {Contact1Page} from ../contact1/contact1;go...