- vue事件冒泡实例讲解 2018-04-19 点击:40 评论:0
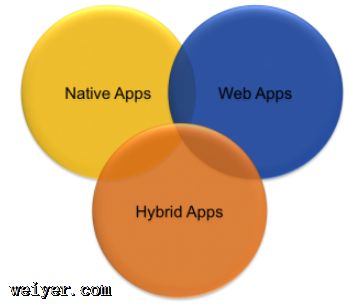
- NativeAPP(原生应用)、WebApp(Web应用)、HybridApp(混合应用)的优缺点对比分析 2018-03-20 点击:54 评论:0
- 微信小程序两种滑动方式实现教程(代码) 2018-02-28 点击:95 评论:0
- CSS相对容器中绝对定位Bug介绍 2018-02-27 点击:95 评论:0
- es6 Class关于继承的简单介绍 2018-02-03 点击:36 评论:0
- es6 Object.getPrototypeOf()方法使用实例 2018-02-03 点击:39 评论:0
- 基于js-base64、lyric-parser、better-scroll实现歌词数据解析、歌词滚动、歌词进度控制功能 2018-01-24 点击:58 评论:0
- EasyUI可调整大小组件代码实现教程 2017-12-27 点击:29 评论:0
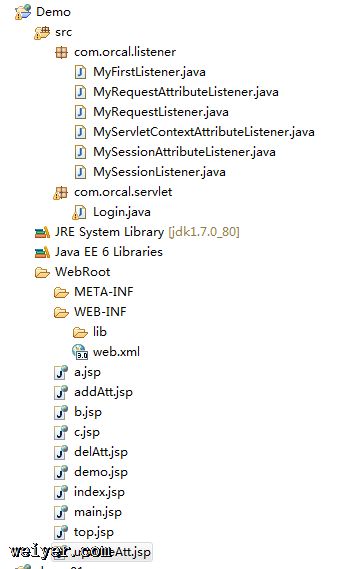
- Servlet监听器案例(代码) 2017-12-02 点击:37 评论:0
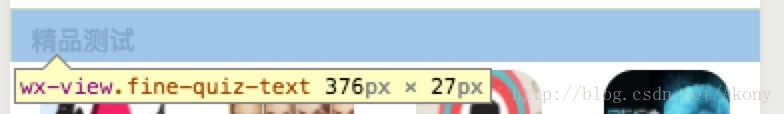
- 微信小程序padding: 0RPx 、 padding: 0、padding: 0px的区别 2017-11-04 点击:30 评论:0
事件冒泡阻止冒泡//1. 原生js方式,依赖于事件对象p class=containerp @click=pClickp @click=pClickbutton @click=bt...
Native App、Web App、Hybrid App三者之间的关系可以用集合的形式表示 1、Native App(原生应用)像微软的PowerPoint或者Word,这些可以...
竖向滑动:scroll-view scroll-y=true style=height: 200rpx;view style=background: red; width: 200...
相对容器中绝对定位Bug在页面布局中,将绝对定位的元素嵌套在相对定位的容器中,是一种很常见的布局。假设有两个元素,#outter 为父元素,#inner 为子元素:p id=out...
简介ES6 Class 可以通过extends关键字实现继承,这比ES5 的通过修改原型链实现继承,要清晰和方便很多。class Point {}class ColorPoint ...
Object.getPrototypeOf()方法ES6 Object.getPrototypeOf方法可以用来从子类上获取父类。Object.getPrototypeOf(Col...
基于js-base64、lyric-parser、better-scroll实现歌词数据解析、歌词滚动、歌词进度控制功能需求分析:后台歌词接口返回的数据如下(base64字符串):...
给元素加上class=easyui-resizable组件 p class=easyui-resizable style=background-color:purple data-...
Servlet监听器案例(代码)listenerpackage com.orcal.listener;import javax.servlet.ServletContextEven...
一、padding: 0rpx 、 padding: 0、padding: 0px的区别父标签宽度375px,padding设置0rpx会增加1px长度,超出屏幕宽度后使页面可左右...