- 我们的原型设计方法 2018-07-10 点击:40 评论:0
- jQueryJSON 无刷新三级联动 2018-07-10 点击:34 评论:0
- javascript 性能优化技术 2018-07-10 点击:37 评论:0
- javascript学习笔记五——类和对象 2018-07-10 点击:40 评论:0
- javascript学习笔记六:pROtotype的提出 2018-07-10 点击:29 评论:0
- javascript学习笔记七——原型链的原理 2018-07-10 点击:44 评论:0
- javascript学习笔记九——pROtotype封装继承 2018-07-10 点击:35 评论:0
- javascript学习笔记十二——Ajax入门 2018-07-10 点击:46 评论:0
- jQuery-对Radio/CheckBox的操作集合 2018-07-10 点击:42 评论:0
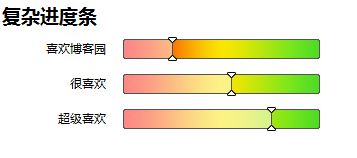
- CSS打造超炫进度条、柱状图 2018-07-10 点击:40 评论:0
根据Standish Group的Chaos Chronicles Report ,大约 66% 的软件开发项目不是失败,就是超出预算、超出项目时间,或是交付缩水的功能。 项目失...
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter...
随着Google Chrome的发布,WEB应该说是老树发新芽,在技术本身并没有突破的情况下,每一个环节都在以更快的速度进行前进,譬如: 1、javascript。现在每...
系列文章导航:网页运行原理关于响应事件Ajax入门 首先,不得不说,我无法达到抛开类和对象的概念来看基于prototype的面向对象语言。 面向对象语言三大特点:继承,多态,封...
系列文章导航:网页运行原理关于响应事件Ajax入门 首先我们继续上文的代码,我们来把这段代码延伸一下:script type='text/var Person = functio...
系列文章导航:网页运行原理关于响应事件Ajax入门说到prototype,就不得不先说下new的过程。我们先看看这样一段代码:script type='text/var Perso...
系列文章导航:网页运行原理关于响应事件Ajax入门在上文中,我利用prototype的原理做了一个封装的New,然后我就想到,我是否可以用prototype的原理进一步封装面向对象...
系列文章导航:网页运行原理关于响应事件Ajax入门Ajax:Asynchronous javascript And XML。写个简单的例子:bodyform id='for...
jQuery获取Radio选择的Value值代码Code highlighting produced by Actipro CodeHighlighter (freeware)ht...
题目有点标题党了,先来个图弥补一下。怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的是不是也还可以呢?下面看下代码是怎样的css:代码Code highli...