- 关于 jQuery getJSON方法的一点心得 2018-07-10 点击:36 评论:0
- jQuery调用WebService 2018-07-10 点击:30 评论:0
- 利用jQuery实现更简单的Ajax跨域请求 2018-07-10 点击:43 评论:0
- jQuery教程-函数学习之AJAX部分 2018-07-10 点击:40 评论:0
- jQuery UI入门手册 2018-07-10 点击:51 评论:0
- jQuery Tools——不可错过的jQuery UI库(五) 2018-07-10 点击:44 评论:0
- 强烈推荐:240多个jQuery插件 2018-07-10 点击:41 评论:0
- jQuery插件之Drag and DROp 2018-07-10 点击:69 评论:0
- jQuery入门[4]-链式代码 2018-07-10 点击:39 评论:0
- jQuery入门[5]-AJAX 2018-07-10 点击:39 评论:0
最近需要做一个纯静态html的网站,所以数据交互ajax必不可少,于是选择Jquery,本地调试一切正常,但是,上了服务器之后就有问题了。首先在FF上面出现这个错误:Error: ...
1、编写4种WebService方法[WebService(Namespace='http://tempuri.org/')][WebServiceBinding(Conforms...
前一阵发过一篇利用ExtJs的ScriptTagProxy实现Ajax跨域请求的文章(http://www.cnblogs.com/yjmyzz/archive/2008/09/1...
函数$.ajax的解析函数:$.ajax(properties)功能:用一个http请求访问一个远程页面返回:XMLHttpRequest参数:(String) url 请求地址...
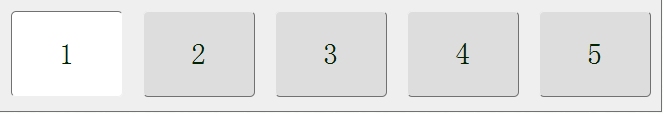
jQuery UI入门手册,新手必备。先说明一下效果:基本的鼠标互动:拖拽(drag and dropping)、排序(sorting)、选择(selecting)、缩放(resi...
接上篇,今天讲解jQuery Tools中另一工具组件滚动效果(Scrollable)。滚动效果在网页设计中也是经常用到的,例如滚动新闻、幻灯片展示、相册(发挥想象力吧,用到选项卡...
概述jQuery 是继 prototype 之后又一个优秀的 写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不及的,它兼容 CSS...
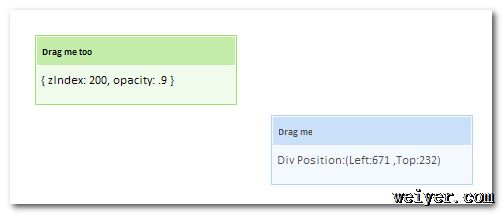
jquery.dragndrop 是基于 jQuery 1.2.* 开发的一款 jQuery 插件,为用户实现 html dom 拖拽提供了更为便捷的方法。Demo 效果如下: 源...
jQuery另一个很令人惬意的地方是,一般的代码都是一行一行写,jQuery的代码可以一串一串写。这一点,在前面的文章中已经介绍过了。直接来一个Demo:Code highligh...
jQuery为AJAX提供了非常丰富的支持,参见Ajax其中最基本当属$ajax(),通过不同的参数,这个方法可以录活支持各种AJAX应用场景。如:Code highlightin...







![jQuery入门[4]-链式代码](/UploadFiles/201807/20180710140312580.gif)
![jQuery入门[5]-AJAX](/UploadFiles/201807/20180710140311245.gif)



