- 微软明天或发布入门款SuRFace:售价399美元起 2018-07-10 点击:68 评论:0
- FreeMarker一对多关系的输出 2018-07-05 点击:55 评论:0
- css文字溢出使用省略号的实例 2018-06-29 点击:59 评论:0
- 纯CSS实现瀑布流布局(代码教程) 2018-06-12 点击:44 评论:0
- 页面使用oveRFlow-scroll在iOS上滑动卡顿的解决办法 2018-06-02 点击:46 评论:0
- 说说为什么应该使用transform来替代top 2018-05-24 点击:78 评论:0
- 说说为什么应该使用transform来替代top 2018-05-24 点击:34 评论:0
- 怎么解决子div撑不开父div的问题? 2018-05-15 点击:37 评论:0
- display:inline-block,加上oveRFlow:hidden 导致附近元素塌陷下去怎么解决? 2018-05-11 点击:46 评论:0
- 使用css让文字超出部分用省略号三个点显示的代码实例 2018-05-09 点击:39 评论:0
原标题:微软明天或发布入门款Surface:售价399美元起 网易科技讯 7月10日消息,据外媒MSPowerUser报,最近,微软在保密方面遇到了一些困难,而他们廉价的Surfa...
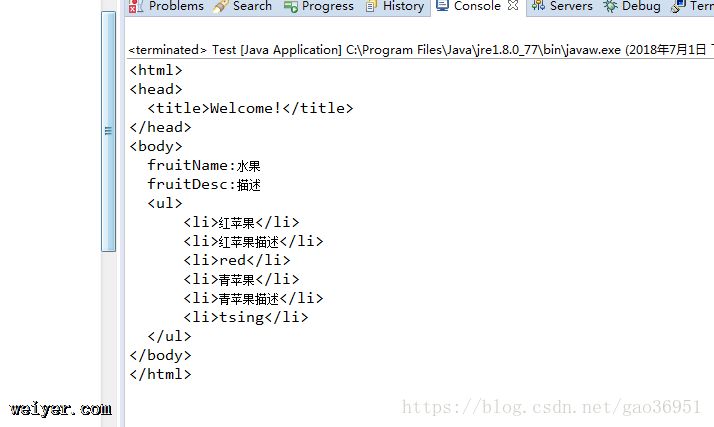
环境配置jdk1.8eclipse:Version: Oxygen.3a Release (4.7.3a)freemarkerorg.freemarkerfreemarker2.3...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
首先一个页面的布局p id=container-prop class=waterfall p class=itemimg src=img/1.jpg/p p class=itemi...
以下代码可解决这种卡顿的问题:-webkit-overflow-scrolling: touch;,是因为这行代码启用了硬件加速特性,所以滑动很流畅。实际上,Safari真的用了原...
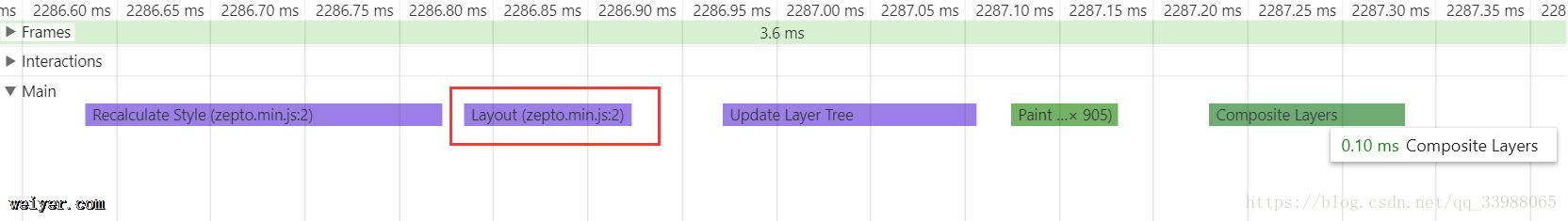
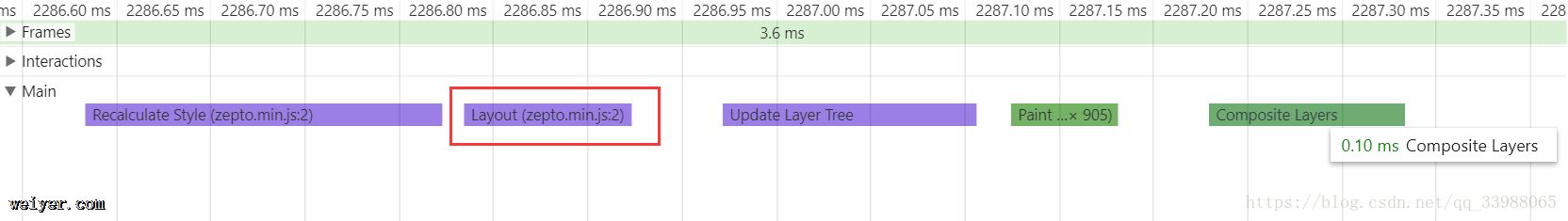
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
今天项目遇到问题记录,找了半天的方法都好像都不适用我的....最后大佬两句话解决,记录下来希望对小伙伴们有用百度解决方法:方法一:推荐设置父p的overflow:hidden;自己...
今天写东西的时候,发现了如题的问题,后想出来大略两个方法。1.浮动,然后清除浮动2.给加了display属性的元素加上vertical-align: bottom; ...
使用css让文字超出部分用省略号三个点显示的代码实例 display:block;{ overflow:hidden; word-break:keep-all;(不换行) whit...