- 移动端微信内置浏览器(或QQ浏览器)无法识别onclick事件的问题解决 2018-03-19 点击:83 评论:0
- safari浏览器下body,document,window的click事件无效问题的处理方法 2018-03-02 点击:83 评论:0
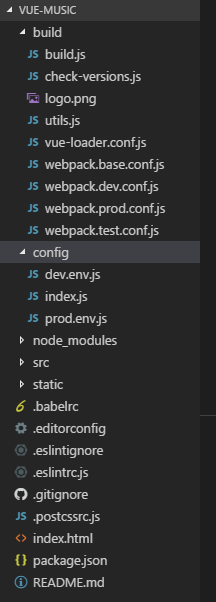
- 基于Vue移动音乐web app跨域获取QQ音乐歌单接口教程 2017-12-13 点击:58 评论:0
- web前端中怎样实现在线QQ咨询功能? 2017-11-03 点击:42 评论:0
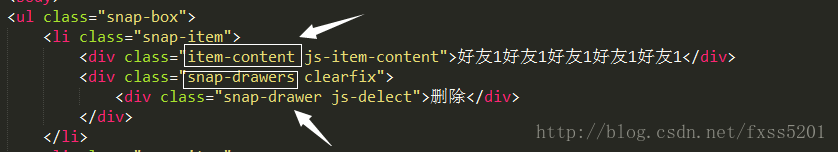
- 仿QQ左滑删除 2017-07-05 点击:45 评论:0
- 利用第三方接口,实现地区联动 2017-06-22 点击:51 评论:0
- 移动web端页面如何调用手机QQ? 2017-06-17 点击:37 评论:0
- HTML的基础框架 2017-06-17 点击:79 评论:0
- html学习 2017-06-16 点击:46 评论:0
- 网页调用QQ应用 2017-03-21 点击:44 评论:0
1.微信内置浏览器(或QQ浏览器或safari浏览器)无法识别onclick事件的解决对于这类不兼容的问题真的是很磨人,比较浪费时间,对于技术大牛可能不是问题,但是对于新手来说,可...
在做移动端效果的时候,会碰到做弹窗的效果,弹窗之后点击空白处关闭弹窗,但是苹果手机上的QQ浏览器UC浏览器点击body、document、window都无效。最后找到了解决办法,就...
最近看了一个vue移动音乐webapp教程,老师是一个来自滴滴公司的名为黄轶的前端大神,之前学习了他的一个基于vue仿饿了么webapp的初级教程,感觉非常好,十分适合新手,但是那...
web前端中怎样实现在线qq咨询功能?web前端中网页中经常需要提供qq咨询的功能。实现方法:1、 HTML中嵌入链接聊天功能a href=http://wpa.qq.com/ms...
仿QQ左滑删除。QQ作为现在一个社交软件,其内功能相当强大,并且还有很多人性化的交互,今天主要说的就是仿QQ的左滑删除。首先我们使用的是Snap.js的一个插件,GitHub地址h...
序言相信很多人在需要用到省市区联动时,第一时间都会想到使用js插件。而这里提供的是一种脱离js插件而完成地区联动的方案,以供参考。此处将用到腾讯位置服务API接口(https://...
手机web页面调用手机QQ实现在线聊天的效果html代码如下: a href= onclick=chatQQ()QQ咨询/ajs代码如下:scriptfunction chatQQ...
二:HTML入门2.1 引入软件结构分类:C-S结构(Client - Server 客户端-服务器端)典型应用:飞秋、QQ特点:1)必须安装特定的客户端程序2)服务器软件升级,客...
HTML入门软件结构的分类软件结构分类:C-S结构(Client - Server 客户端-服务器端)典型应用:QQ,酷狗音乐等特点:1.必须安装特定的客户端程序2.服务器软件升级...
网页调用QQ应用,普通QQ号调用方法。href=mqqwpa://im/chat?chat_type=wpauin=278026783version=1src_type=webwe...