- for循环异步等待处理的解决方案 2018-06-26 点击:88 评论:0
- HTML的常用标签和基本CSS的应用实例讲解 2018-06-21 点击:70 评论:0
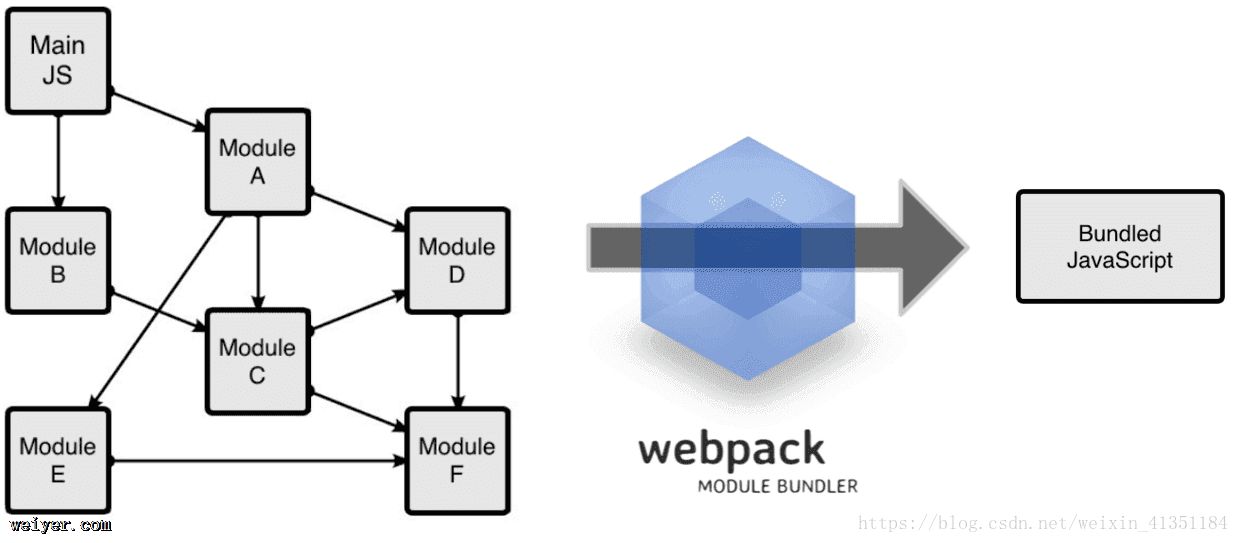
- webpack4.X的初学:安装、服务、热更新和处理css文件讲解 2018-06-15 点击:39 评论:0
- 关于Object.defineProperty的作用深入理解 2018-06-15 点击:34 评论:0
- html页面用scriPT引入vue和echarts(雷达图)后只能同时显示一个的效果静态页面数据动态化的问题解决办法 2018-06-14 点击:38 评论:0
- html打印功能代码实现 2018-06-12 点击:40 评论:0
- AJAX是什么?AJAX怎么使用?AJAX的使用实例讲解 2018-06-12 点击:42 评论:0
- ArrayBuffer的类型化数组实例讲解 2018-06-11 点击:69 评论:0
- 关于引用类型和基本类型的区别介绍 2018-06-11 点击:46 评论:0
- struts2-java.lang.ClassNotFoundExcePTion:org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAnd报错问 2018-06-09 点击:60 评论:0
解决方案:不要用for循环写 用函数的回调来写这个循环参考一下这个函数的调用方式scriptvar i=0;run();function run(){console.log(这是第...
HTML - 超文本标记语言由 标签 - 层叠样式表(css) - Javascript 组成1.常用的标签文本h1 - h6 / p / hr / br / sup / sub ...
webpack4.X的初学:安装、服务、热更新和处理css文件讲解什么是webpackWebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模...
理解Object.defineProperty的作用javascript63目标属性是否可以使用delete删除目标属性是否可以再次设置特性//--------------...
问题:在写好的静态hmtl页面中通过引入vue实现动态数据加载,引入echarts实现雷达图,但发现引入的这两个只有一个能实现,要么vue加载数据成功雷达图失效,要么雷达图加载成功...
html打印功能代码实现scriptwindow.onload = function(){var btnPrint = document.getElementById(print)...
AJAX是什么?AJAX 是Asynchronous JavaScript and XML(异步的javascript和XML),在不重新加载整个页面的情况下,与服务器交换...
类型化数组是JavaScript操作二进制数据的一个接口。这要从WebGL项目的诞生说起,所谓WebGL,就是指浏览器与显卡之间的通信接口,为了满足javascript与显...
两者的区别可以主要从以下三个方面说起:1:内存空间2:对值的操作 3:变量的复制《javascript高级程序设计》中对于二者的定义是:基本类型值指的是简单的数据段,而引用...
tomcat启动时报错:struts2 - java.lang.ClassNotFoundException: org.apache.struts2.dispatcher.ng.f...