- Vue学习之父子组件通讯,Vuex与购物车修改删,导航守卫解决权限路由问题详解 2018-04-24 点击:69 评论:0
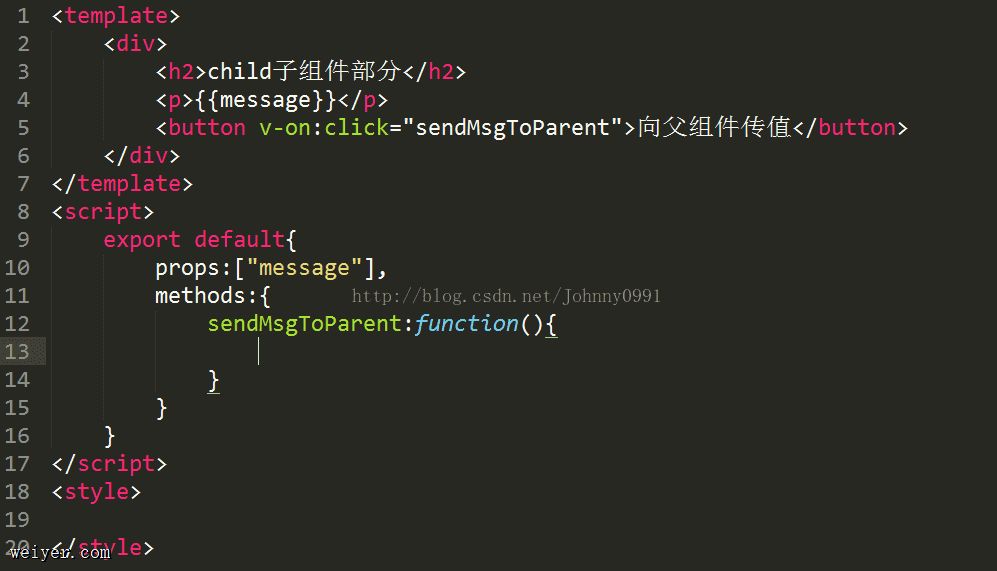
- 子组件向父组件传值和父组件向子组件传值的成功示例 2018-04-18 点击:48 评论:0
- 图片标签代码实现 2018-04-17 点击:60 评论:0
- WPF中使用checkbox控件制作bool类型开关的代码教程 2018-04-14 点击:64 评论:0
- 跟随鼠标移动的图片效果代码实现 2018-04-14 点击:47 评论:0
- 百度地图只显示道路,不显示建筑的实现方法 2018-04-12 点击:531 评论:0
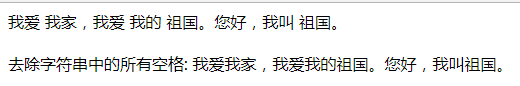
- 前端如何去除字符串中的所有空格? 2018-04-09 点击:42 评论:0
- 鼠标悬停边框围绕效果动态边框的代码实现 2018-04-09 点击:35 评论:0
- React中组件通信问题实例讲解 2018-04-06 点击:44 评论:0
- webstorm的安装教程 2018-04-03 点击:77 评论:0
父子组件的通讯1.父组件通过prop向下传递,接收方,子组件中声明props props:[goodsId,goodsCount]传值方,父组件导入子组件import inputn...
父组件向子组件传值成功总结如下:子组件在props中创建一个属性,用以接收父组件传过来的值父组件中注册子组件在子组件标签中添加子组件props中创建的属性把需要传给子组件的值赋值给...
图片标签代码实现!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/...
代码如下:Window x:Class=WpfApplication1.Window1xmlns=https://schemas.microsoft.com/winfx/2006/...
跟随鼠标移动的图片效果代码实现p id=pic style=position:absolute;跟随鼠标移动的图片img src=https://ss1.bdstatic.com/...
在使用百度地图开发中,一般都会默认显示各种公园,建筑物之类.那么,如何只显示自己开发需要的呢?先在https://developer.baidu.com/map/custom/这个...
前端如何去除字符串中的所有空格?!doctype htmlhtmlheadmeta charset=utf-8title去除字符串中的所有空格/titlescript src=ht...
鼠标悬停边框围绕效果动态边框的代码实现!doctype htmlhtmlheadmeta charset=utf-8title鼠标悬停边框围绕效果/titlescript src=...
1.父组件传递值给子组件想必这种大家都是知道的吧!都想到了用我们react中的props,那么我在这简单的写了小demo,请看父组件class Parent extends Com...
WebStorm软件安装教程:建议官网下载,打开官方网址,选择windows,点击Download。下载路径您老随意。选择license server,然后输入:https://i...