- 分享:你所需要知道的前端面试题和答案 2018-03-15 点击:44 评论:0
- 如何快速提示title的内容? 2018-03-12 点击:40 评论:0
- 通过按钮重置表单时select的处理(代码实例) 2018-03-08 点击:52 评论:0
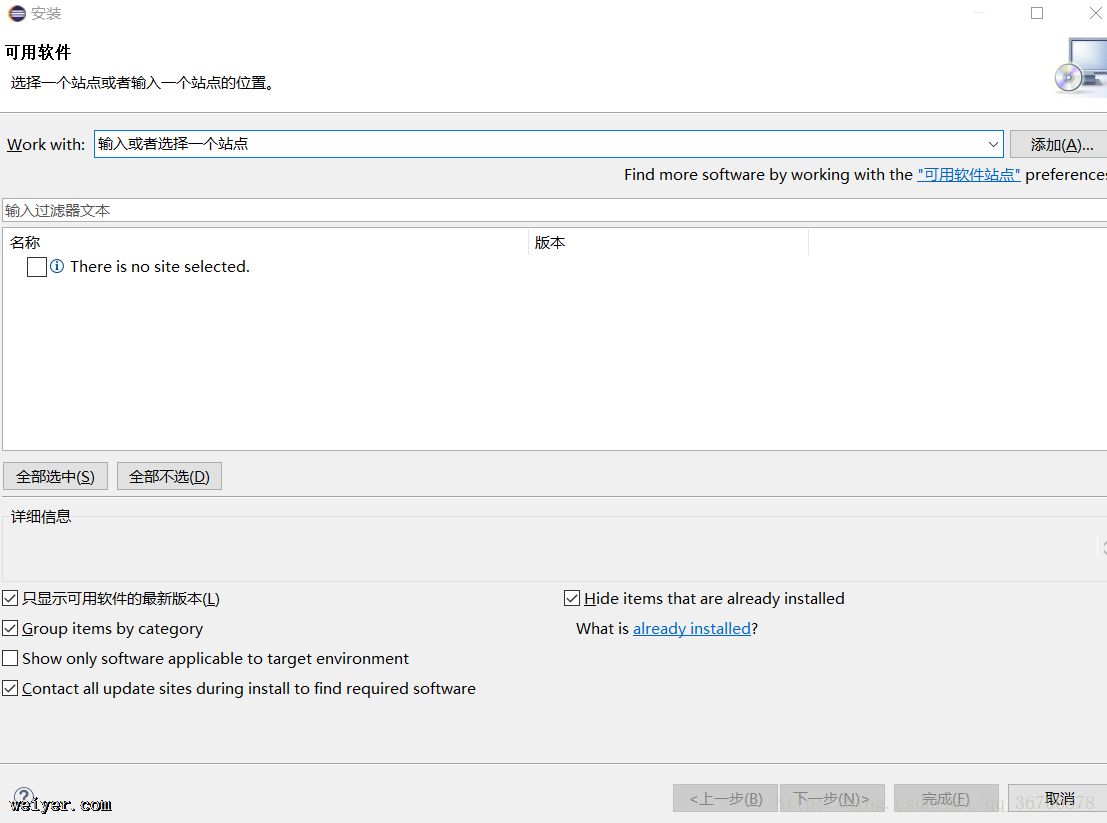
- ecliPSe中WindowBuilder的安装教程 2018-03-07 点击:61 评论:0
- vue2.0父子组件以及非父子组件之间通信实现教程 2018-03-06 点击:46 评论:0
- el表达式怎么加foreach? 2018-03-06 点击:78 评论:0
- 前端文字标签实现代码 2018-02-26 点击:47 评论:0
- 前端图形标签实现代码 2018-02-26 点击:46 评论:0
- 前端清单标签实现代码 2018-02-26 点击:24 评论:0
- 前端排版标签实现代码 2018-02-26 点击:30 评论:0
http的请求方法有哪些?head,get,post,put,delete,option,traceback,connectionHttp和Https的区别?http的默认端口是8...
如何快速提示title的内容?!DOCTYPE htmlhtmlheadmeta charset=utf-8titledemo(快速提示title的内容)/titlescript ...
html:selectid=VipSource name=VipSourcedata-placeholder=会员来源 option value=--全部--/option ...
eclipse中WindowBuilder的安装教程一、WindowBuilderjava的可视化化编辑工具首先,我们需要了解一下eclipse中windowbuilder是什么,...
1.父组件传递数据给子组件父组件数据如何传递给子组件呢?可以通过props属性来实现父组件:[html] view plain copyparent child :child-ms...
el表达式怎么加foreach?//下拉框(符合条件就选中)c:forEach items=${psy_certificaten} var=ttoption value=${tt}...
前端文字标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端图形标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端清单标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端排版标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...