- CORS两种跨域方法示例讲解 2018-05-31 点击:34 评论:0
- 纯HTML4+CSS绘出带边的三角形的代码实例讲解 2018-05-28 点击:24 评论:0
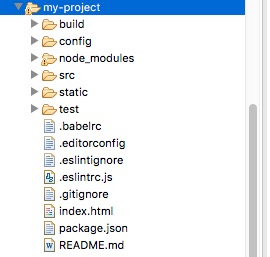
- vue-cli构建的项目目录结构实例分享 2018-05-28 点击:34 评论:0
- Ubuntupip在升级后无法使用pip的问题分析和解决办法 2018-05-28 点击:48 评论:0
- React子组件修改父组件状态的方法教程 2018-05-28 点击:96 评论:0
- 在vue里对iconfont的使用讲解 2018-05-28 点击:80 评论:0
- 将Tomcat的http改为httPS的方法步骤 2018-05-28 点击:37 评论:0
- react中的逆向传输流实例讲解 2018-05-24 点击:44 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:48 评论:0
Ajax1.0const http=require(http);let httpServer=http.createServer((req,res)={res.setHeader(...
效果:源码:!DOCTYPE htmlhtml xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Typ...
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:目录解析 目录/文件 说明 build 项目构建(w...
Pre-steps:1. 通过命令升级过pip和setuptoolspip install --upgrade pippip install --upgrade setuptool...
React子组件修改父组件的状态在React中,父子组件间的通信是通过props来传递参数的。一般情况下,父组件传一个值给子组件,同时还要传一个修改该值的方法函数。这样,在子组件中...
1:打开iconfont官网(https://www.iconfont.cn/),登录你的账号,这里我选择使用Github账号登录。2:选择你想要的图标,加入购物车;3:点击右上角...
第一:打开命令符输入:keytool -genkey -alias tomcat -keyalg RSA -keystore D:\\a.keystore输入密码:111111姓氏...
在react中提供的props只能进行单向传输流,但是在某些情况下,我们必须要从子组件发送信息到父组件,因此,我们可以进行函数来进行触发,从而达到逆向传输流。举个栗子~~~clas...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...