- 一步步教你实现弹出窗口(第2部分) 2018-07-10 点击:40 评论:0
- jQuery技巧总结 2018-07-10 点击:51 评论:0
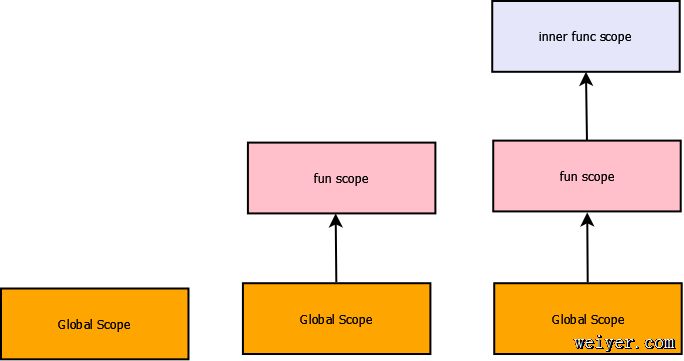
- javascript必知必会之this关键字及scoPE 2018-07-10 点击:62 评论:0
- javascript必知必会之closure 2018-07-10 点击:54 评论:0
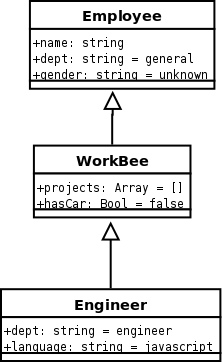
- javascript必知必会之prototyPE 2018-07-10 点击:42 评论:0
- javascript contains方法 2018-07-10 点击:43 评论:0
- jQuery对select操作小结 2018-07-10 点击:35 评论:0
- jQuery is DSL (Part 1 - DSL) 2018-07-10 点击:31 评论:0
- CSS+DIV技巧两则(居中,高度自适应) 2018-07-10 点击:43 评论:0
- 未来的Web标准:HTML 5 2018-07-10 点击:35 评论:0
上部分已给出主要辅助方法css了,有了它我们就可以实现类的实例的样式共享。另外,我们的类的实现模式是基于prototype,这样就实现方法共享。现在我们来看看如何渲染它,首先呈上它...
一、简介1.1、概述随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype、YUI、jQuery、mootools...
javascript this关键字一般来说大家并不陌生,但是如何更好的用好javascript this关键字却需要我们仔细思考,希望本文对广大程序员有所帮助。 ...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
IE有许多好用的方法,后来都被其他浏览器抄袭了,比如这个contains方法。如果A元素包含B元素,则返回true,否则false。唯一不支持这个方法的是IE的死对头firefox...
// // //遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $('select[@name=...
jQuery刚刚出来的时候,我没有太多关注它,觉得这不过是Yet Another jQuery能做的各项独立的操作,Prototype都能做。 后来用jQuery的人越来越多,并...
怎样使一个层水平居中于浏览器中style type='text/css'!-- div { position:absolute; left:50%; margin:0 0 0 -1...
W3C在过去的几年里一直在冬眠。HTML最后一次更新是在1999年,XHTML上一次更新是在2002年。WHATWG(Web Hypertext App...