- 华为nOVa 3真机曝光:蓝楹紫配色颜值出众 2018-07-11 点击:88 评论:0
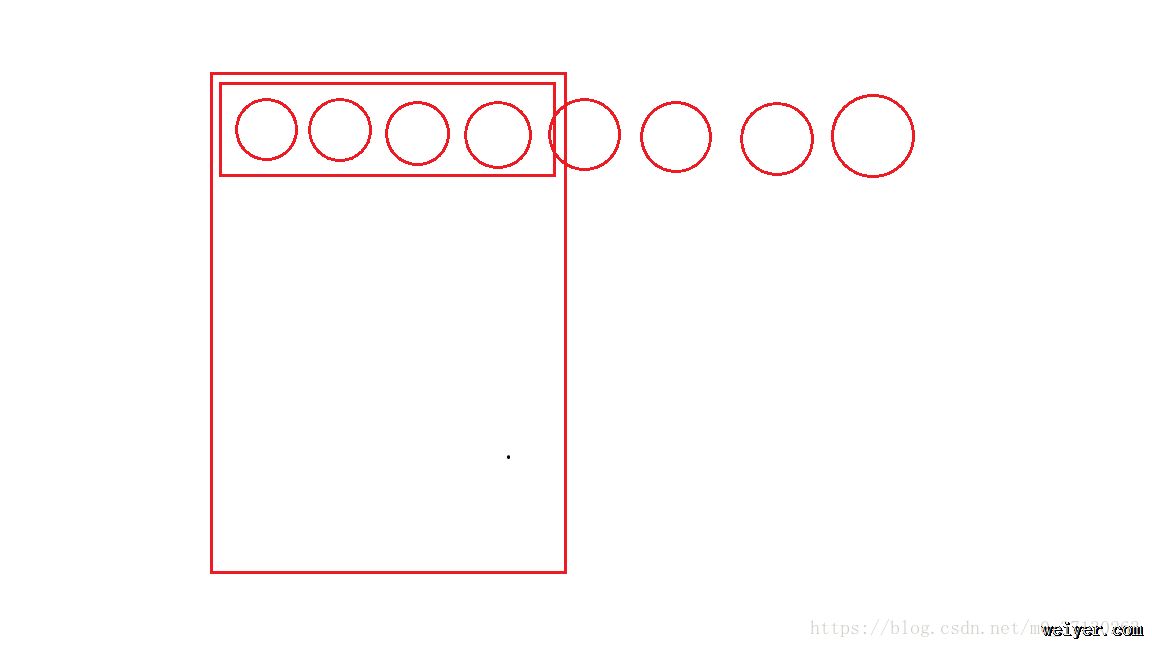
- 移动端横向可滑动bavbar的代码实现 2018-07-11 点击:57 评论:0
- 华为nOVa 3开启预售:搭载麒麟970 将于7月18日发布 2018-07-11 点击:44 评论:0
- 搭载麒麟970 华为nOVa 3开启预售 2018-07-11 点击:71 评论:0
- css设定宽度,多余文字以...形式显示 2018-07-11 点击:56 评论:0
- 搭载麒麟970 华为nOVa 3上架官网:7月18日发布 2018-07-10 点击:101 评论:0
- 华为nOVa 3发布会时间曝光 7.18深圳见 2018-07-10 点击:91 评论:0
- jQuery Tools——不可错过的jQuery UI库(四) 2018-07-10 点击:48 评论:0
- [javascript]使用setTimeout减少多余事件 2018-07-10 点击:34 评论:0
- 华为nOVa 3发布时间确认:将于7月18日正式发布 2018-07-10 点击:74 评论:0
原标题:华为nova 3真机曝光:蓝楹紫配色颜值出众 7月11日消息,华为nova 3正式上架官网并开启预售,预付订金50元可抵100元。现在网上曝光了华为nova 3的上手视频,...
移动端横向可滑动bavbar的代码实现1.例子父元素{width: 100%;height: 3.5rem;overflow-x: scroll;white-space: nowr...
原标题:华为nova 3开启预售:搭载麒麟970 将于7月18日发布 7月11日消息,华为终端官方微博宣布,华为nova 3正式开启预售,预付订金50元可抵100元,尾款支付时间是...
原标题:搭载麒麟970 华为nova 3开启预售 7月11日消息,华为终端官方微博宣布,华为nova 3正式开启预售,预付订金50元可抵100元,尾款支付时间是7月20日0点-7月...
1、设定宽度,多余文字以...形式显示overflow:hidden; white-space:nowrap; text-overflow:ellipsis; ...
原标题:搭载麒麟970 华为nova 3上架官网:7月18日发布 7月10日消息,华为nova 3正式上架官网,详细信息悉数揭晓。该机主打高颜值和拍照。它采用了6.3英寸刘海屏,分...
原标题:华为nova 3发布会时间曝光 7.18深圳见 【手机中国新闻】要说近期科技圈和娱乐圈的双重热点,就要数易烊千玺强势代言华为nova3新机的消息了。自代言人公布以来,粉丝们...
接上篇,继续jQuery Tools的讲解。本篇讲解jQuery Tools中十分有用的一个组件遮罩效果(overlay)。遮罩效果的实现包含两个部分:触发遮罩效果的元素(触发器)...
// 在浏览器上,某些事件的触发是非常频繁的,几乎是毫秒级的,最典型的就是document.onmousemove,而这么频繁的事件,往往都是弊大于利的。今天看到一个很好的解决办法...
原标题:华为nova 3发布时间确认:将于7月18日正式发布 华为nova系列的新机即将亮相,也就是最近频频现身的华为nova 3,之前我们已经报道过该机的一些信息。 据悉,nov...