- 前端下拉选择框html、ts或js实例讲解 2018-07-11 点击:92 评论:0
- 代码实例讲解关于element-ui分页在vue中的使用 2018-07-11 点击:85 评论:0
- click处理函数提示报错(react事件处理)解决办法 2018-07-11 点击:74 评论:0
- vue项目创建并结合element-ui框架的使用分析 2018-07-11 点击:51 评论:0
- Uber人力资源主管辞职 或因处理种族歧视问题不当 2018-07-11 点击:51 评论:0
- React,React-Redux,React-Router,Webpack搭建框架实例讲解 2018-07-11 点击:67 评论:0
- vue关于excel导出的操作讲解 2018-07-11 点击:50 评论:0
- 移动端禁止页面滚动的解决办法 2018-07-11 点击:51 评论:0
- mui实现侧滑菜单及主体部分上下滑动的代码实例教程 2018-07-11 点击:51 评论:0
- 新版GeFORce Now将登陆英伟达SHIELD:250款Steam游戏 2018-07-11 点击:105 评论:0
html:!--label--!--select class=form-control style=width: 164px;height:34px;ng-model=errorT...
代码实例讲解关于element-ui分页在vue中的使用li v-for=(num,value) in pageTableData/li el-pagination @size-c...
运行以下click处理函数提示报错: Uncaught TypeError: Cannot read property state of nullclass Test extend...
这一篇主要是创建一个vue项目并结合饿了么框架element-ui。1.先创建vue项目,我准备把项目放在e盘下:E:\Work\RegisterProject;命令行进入这个目录...
Uber Logo凤凰网科技讯 据路透社北京时间7月11日报道,Uber首席人力官(CPO)利亚纳霍恩西(Liane Hornsey)周二在一封发给员工的邮件中宣布辞职。在此之前,...
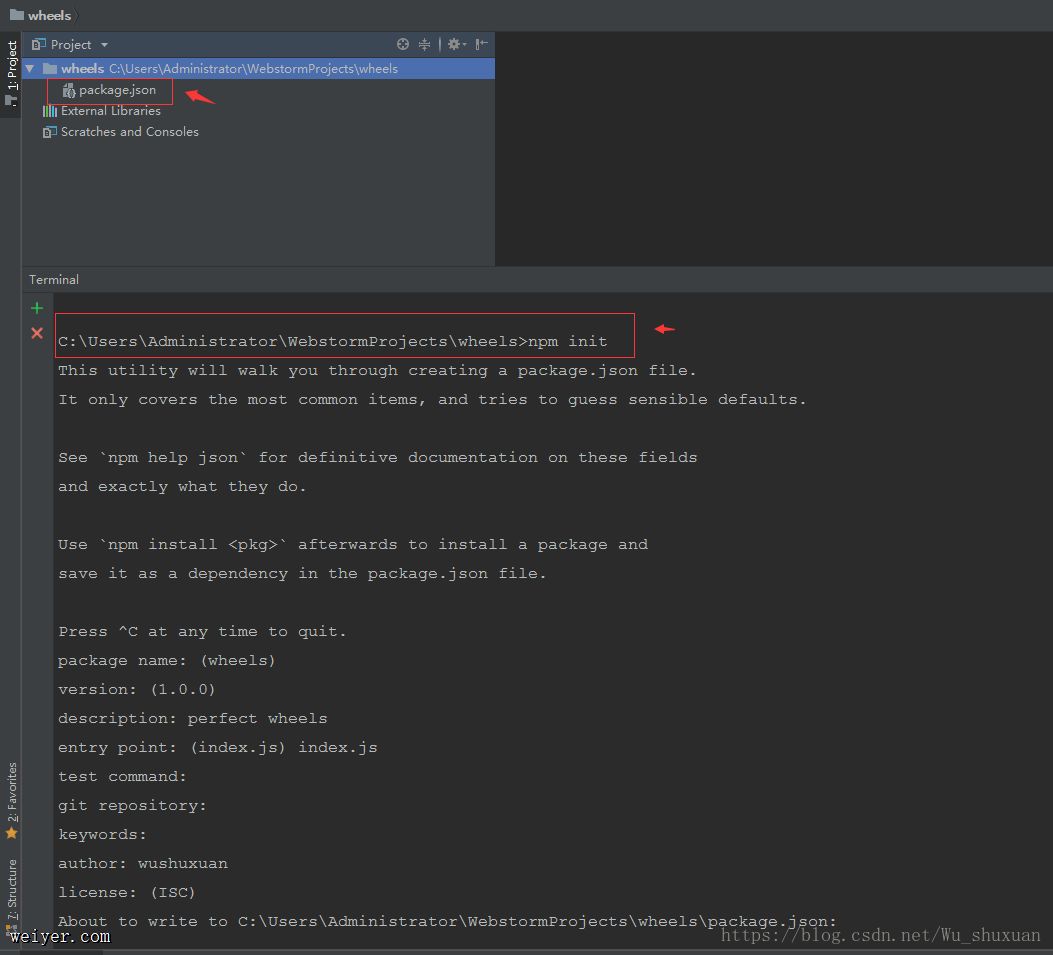
项目创建以及配置1、新建空项目npm init用来初始化生成一个新的package.json文件。它会向用户提问一系列问题,如果你觉得不用修改默认配置,一路回车就可以了。如果使用了...
vue关于excel导出的操作讲解//npm install --save xlsx file-saver//需要调用的组件import FileSaver from file-s...
H5页面 超过一屏,点击某处 弹出弹出框提示,默认情况下,页面还可以滑动。解决方法://添加禁止屏幕滚动document.querySelector(.element).addEv...
mui实现侧滑菜单及主体部分上下滑动的代码实例教程!DOCTYPE htmlhtmlheadmeta charset=utf-8meta name=viewport content...
原标题:新版GeForce Now将登陆英伟达SHIELD:250款Steam游戏 云游戏被很多业内人士看好,认为在未来宽带、5G网络等资源进一步发展后,将取代光盘、卡带甚至是数字...