- Vue系列教程之vue2封装swiper轮播组件 2018-06-29 点击:131 评论:0
- 函数的参数数组arguments的应用实例 2018-06-29 点击:34 评论:0
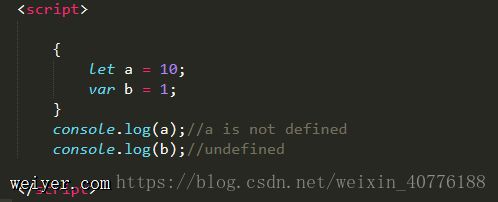
- ES6新特性之let和coNSt指令实例介绍 2018-06-29 点击:75 评论:0
- react-native运行项目的指令分析 2018-06-29 点击:46 评论:0
- ES6...扩展符的使用讲解 2018-06-26 点击:57 评论:0
- 用Webpack来实现代码打包(代码实例教程) 2018-06-26 点击:38 评论:0
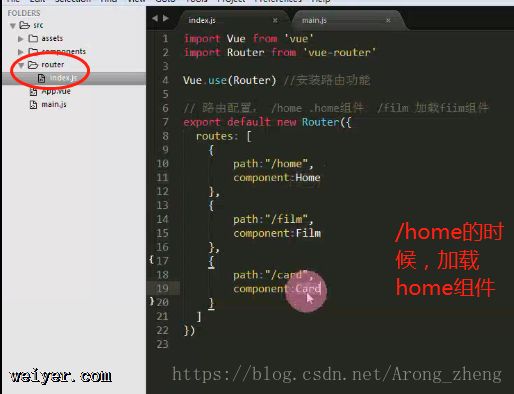
- vue路由学习介绍:什么是路由? 2018-06-26 点击:39 评论:0
- $.ajax()方法使用详解 2018-06-26 点击:37 评论:0
- Tab切换之面向对象实例教程 2018-06-26 点击:23 评论:0
- for循环异步等待处理的解决方案 2018-06-26 点击:87 评论:0
新建了一个子组件叫做Banner.vue,这个子组件自然就是指轮播图组件swiper(感兴趣的可以去官网看看)。第一步:安装swiper。npm install --save sw...
arguments 是一个函数的参数数组应用1:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Conten...
到现在为止,js声明变量的方式有6个了,基础var let const相信大家都已经知道或者使用了,let和const不知道也肯定听说过。今天来说说let和const的特点和与va...
打开cmd,找到项目所在位置,运行以下指令:1.npm install,安装项目依赖,有时可能需要翻墙,一般比较慢。2.react-native run-android 打包安卓项...
一、将一个数组转为用逗号分隔的参数序列。(若数组为空不产生任何效果)console.log(1, ...[2, 3, 4], 5)// 1 2 3 4 5[...document....
初识webpack及环境搭建全局安装npm install -g webpack准备一个服务器并监听npm install -g webpack-dev-server打包文件web...
什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue impor...
$.ajax()方法是jQuery最底层的Ajax实现。它的结构为: $.ajax(options)该方法只有一个参数,但是这个对象里包含了$.ajax()方法所需要的请求设置以...
Tab切换之面向对象实例教程!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//ENhttps://www.w3.or...
解决方案:不要用for循环写 用函数的回调来写这个循环参考一下这个函数的调用方式scriptvar i=0;run();function run(){console.log(这是第...