- react-native:iTerm/Terminal终端命令介绍 2018-05-09 点击:36 评论:0
- 前端跨域问题解决方案 2018-05-09 点击:45 评论:0
- NPMinstall-save和-save-dev对比分析 2018-05-08 点击:45 评论:0
- React+antDesign+webpack项目构建(支持按需加载和热更新)教程 2018-05-07 点击:34 评论:0
- Propertyorfield‘menuName’cannotbefoundonnull报错如何解决? 2018-05-05 点击:49 评论:0
- vue引用element-ui报错的解决办法 2018-05-05 点击:41 评论:0
- react native TextINPut控件的三个相关问题集锦 2018-04-26 点击:97 评论:0
- React小项目,webpack入门讲解 2018-04-24 点击:40 评论:0
- Vue学习之父子组件通讯,Vuex与购物车修改删,导航守卫解决权限路由问题详解 2018-04-24 点击:68 评论:0
- Vue打包后出现的一些map文件怎么去掉? 2018-04-20 点击:35 评论:0
1.npm配置镜像、设置代理2.react-native-vector-icons的集成心得3.react native中需要rnpm link的组件 ...
跨域问题解决方案JSONPajax 请求受同源策略影响,不允许进行跨域请求,而 script 标签 src 属性中的链接却可以访问跨域的 js 脚本,利用这个特性,服务端不再返回 ...
回顾 npm install 命令最近在写Node程序的时候,突然对 npm install 的-save和-save-dev 这两个参数的使用比较混乱。其实博主在这之前对这两个参...
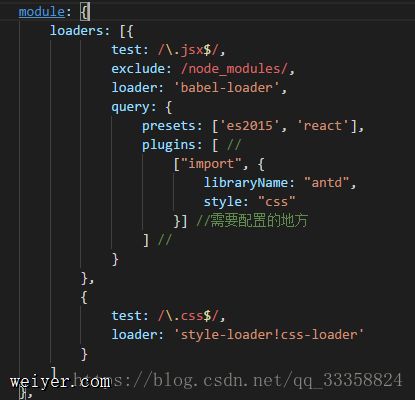
以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。这里的webpack暂不支持4以上的版本。这里bab...
记录一下。写了一个页面,新增,编辑,查看用的都是同一个页面。编辑和查看没问题,th:text=${users?.uuserName}是有值的。input type=text nam...
1.cnpm install style-loader -D2.cnpm install css-loader -D3.cnpm install file-loader D4.安装...
问题一: 输入框下划线不消失问题1. 产生问题的场景: 在 android环境下 textinput 存在下划线情况解决办法:在TextInput 标签下添加 underlineC...
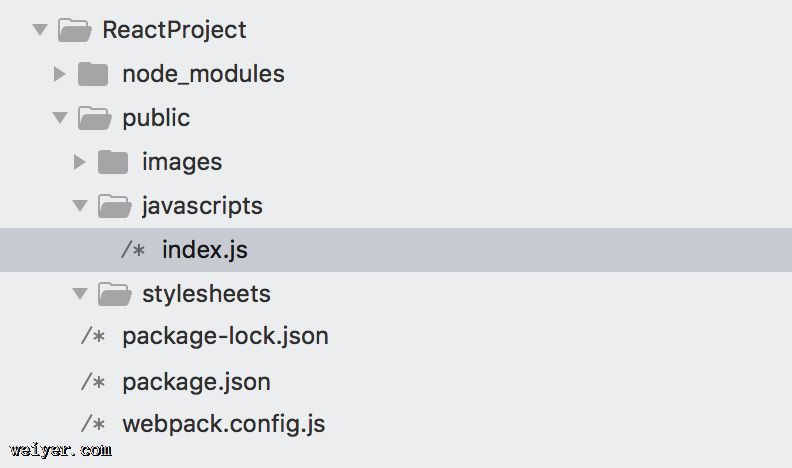
新建一个名为ReactProject文件夹,进入后执行:npm init//使用init命令来初始化一个package.json文件执行:npm install web pack ...
父子组件的通讯1.父组件通过prop向下传递,接收方,子组件中声明props props:[goodsId,goodsCount]传值方,父组件导入子组件import inputn...
问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,怎么把它去掉不要呢?运行 cnpm run build 开始打包后会在项目目录下自动创建dist目录...