- jQuery中的动画效果介绍 2018-03-31 点击:40 评论:0
- css实现元素居中的方法介绍 2018-03-30 点击:56 评论:0
- 多选数组及循环代码实例 2018-03-30 点击:53 评论:0
- HTML块级标签、HTML 块元素、DIV元素讲解 2018-03-20 点击:58 评论:0
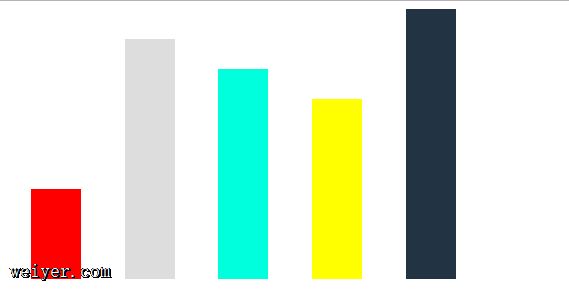
- 在DOM不一样的条件下用css实现柱状图 2018-03-20 点击:53 评论:0
- git如何上传项目到分支? 2018-03-20 点击:29 评论:0
- 原生JS的DOM操作之共享oNLoad事件 2018-03-19 点击:74 评论:0
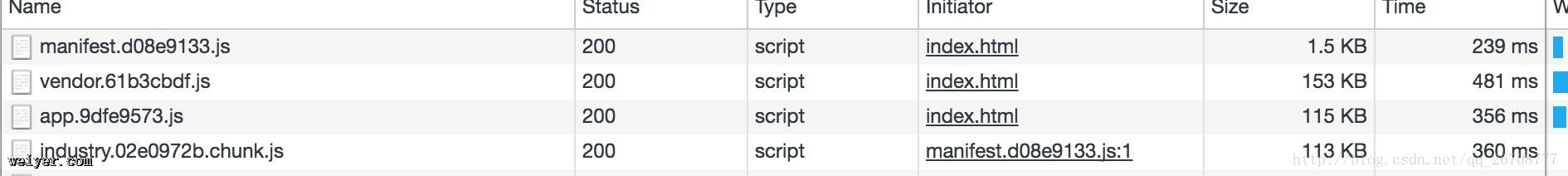
- webpack打包之后,文件过大的问题怎么解决? 2018-03-16 点击:112 评论:0
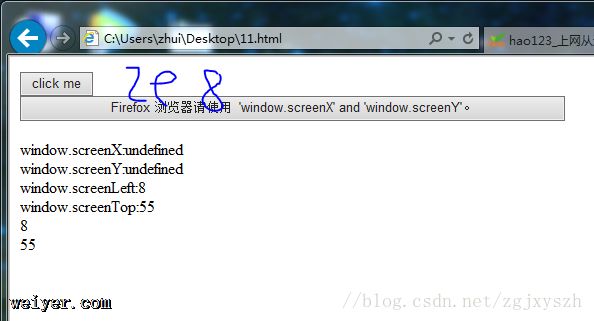
- window.screenX,window.screeNLeft使用详情 2018-03-14 点击:38 评论:0
- HTML中的div元素介绍 2018-03-12 点击:34 评论:0
jQuery中的动画效果show() 显示 display:block/inline-block;hide() 隐藏 display:none;实现原理:在元素内部将display...
简要介绍一下水平居中:被居中元素的宽度固定:1. margin:0 auto2. display:inline-block配合text-align:center3.display:...
多选数组及循环代码实例textarea readonly=readonly class=HTML!doctype htmlhtmlheadmeta charset=utf-8tit...
HTML块级标签HTML 块元素大多数 HTML 元素被定义为块级元素或内联元素。块级元素译为 block level element,而内联元素译为 inline element...
用css实现柱状图,要求DOM、CSS不一样1、DOM结构全部都用p,给父p设置宽高,给子p设置同样的margin width display:inline-block,然后在分别...
一、上传一个独立的分支(比如代码是从工程中直接DOWNLOAD ZIP文件如BowlingScore-test.zip,该文件与原MASTER分支是独立的)1、Git init (...
addLoadEvent( by Simon willison )页面加载完毕会执行onload事件,动态绑定多了函数,它只有一个参数,打算页面执行完毕时,执行的函数名称;把现有的...
优化devtool中的source-map.dev-tool提供了很多种选项,用来增强我们debug的能力,我们熟知的有:source-map,inline-source-map,...
window.screenX,window.screenLeft使用详情!DOCTYPE htmlhtmlheadmeta charset=utf-8titledemo/title...
HTML p 元素HTML 块元素大多数 HTML 元素被定义为块级元素或内联元素。块级元素译为 block level element,而内联元素译为 inline elemen...