- bbs.css:分享一个css实例 2018-06-01 点击:42 评论:0
- typescript简单公用方法:范围内获取整数随机数、判断Object是否为空及滚动数值 2018-05-31 点击:32 评论:0
- centos qt环境搭建rror while building/deploying project demo-1 (kit: Desktop Qt 5.6.2 MInGW 32bit)问题的解决办法 2018-05-31 点击:67 评论:0
- async await和proMIse的使用实例分析 2018-05-31 点击:49 评论:0
- React Native开发时遇到的错误及解决办法 2018-05-22 点击:34 评论:0
- 基于vue的前端框架的MIntUI(更适用于移动端)安装教程 2018-05-15 点击:73 评论:0
- vertical-align怎么设置文字与textarea的对齐方式? 2018-05-11 点击:63 评论:0
- Eclipse安装时遇到的问题及解决办法 2018-05-11 点击:40 评论:0
- 编写函数,通过函数将后台返回的毫秒数转化为小时:分钟:秒的形势(代码实现) 2018-05-11 点击:44 评论:0
- react-native:iTerm/TerMInal终端命令介绍 2018-05-09 点击:37 评论:0
bbs.css:分享一个css实例*{margin: 0; padding: 0; font-family: Arial, 微软雅黑;} /* 所有:无内外边框*/ul,li{li...
/**范围内获取整数随机数*//**范围内获取整数随机数*/function getRandomInt(min: number, max: number): number {var...
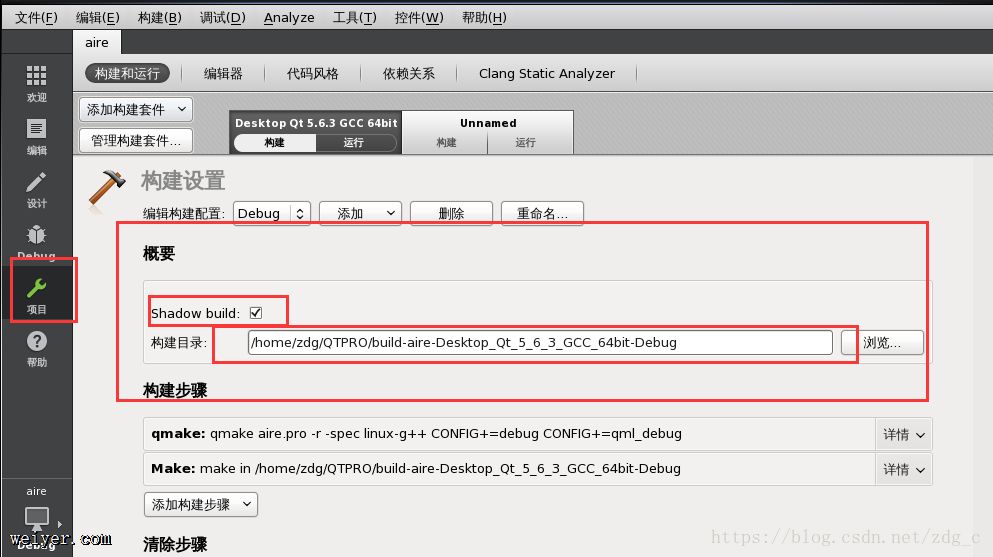
在linux 中安装 qt creator 中遇到:rror while building/deploying project demo-1 (kit: Desktop Qt 5....
async 是异步的简写,而 await 可以认为是 async wait 的简写。所以应该很好理解 async用于申明一个 function 是异步的,而 await 用于等待一...
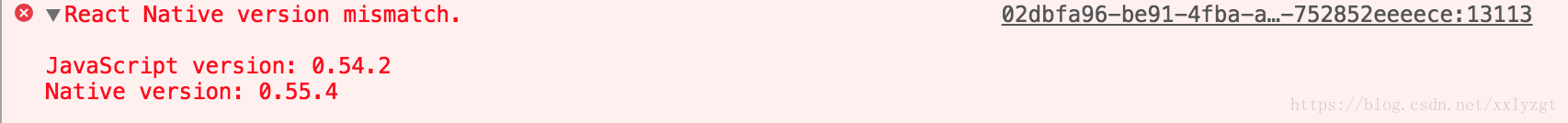
开发React Native 遇到了很多的问题,在此记录一下1、React Native version mismatch解决办法:进入androidappbuild.gradle...
一、mintUI简介mint是一个基于vue的前端UI框架,而它的样式比较类似于手机的样式,可以说是一个基于vue打包app的UI框架,使用mint框架可以给使用vue打包的app...
vertical-align怎么设置文字与textarea的对齐方式?1.2.vertical-align:middle;3.vertical-align:bottom;4.ver...
Eclipse安装时遇到的问题及解决办法下载后打开是这样滴:对比我做的项目需要的内容来看我下了第四个,下好之后只有Static Web Project,根本没办法创建Dynamic...
编写函数,通过函数将后台返回的毫秒数转化为小时:分钟:秒的形势(代码实现)function MillisecondToDate(msd) {var time = parseFloa...
1.npm配置镜像、设置代理2.react-native-vector-icons的集成心得3.react native中需要rnpm link的组件 ...