- AngularJS使用$watch与$fiLTer过滤器制作数据筛选实例(代码教程) 2018-02-13 点击:16 评论:0
- 使用IDEA的SpringInitializer+Gradle构建SpringMVC项目教程 2018-02-12 点击:42 评论:0
- es6 export defauLT命令实例讲解 2018-02-05 点击:47 评论:0
- vue中的通信(实例讲解) 2018-02-05 点击:35 评论:0
- 滚动穿透问题的解决办法 2018-02-02 点击:49 评论:0
- 前端面试常见的面试题及答案 2018-02-01 点击:35 评论:0
- Vue复用组件(代码实例) 2018-01-31 点击:33 评论:0
- vue.js下自定义时间格式(代码实例) 2018-01-26 点击:42 评论:0
- CSS3fiLTer与opacity解析 2018-01-22 点击:38 评论:0
- Canvas线条属性实例讲解 2018-01-20 点击:53 评论:0
AngularJS使用$watch与$filter过滤器制作数据筛选实例,代码如下:在搜索框中输入不同文字,然后表格中展示相应的搜索结果:01 !DOCTYPE html02 ht...
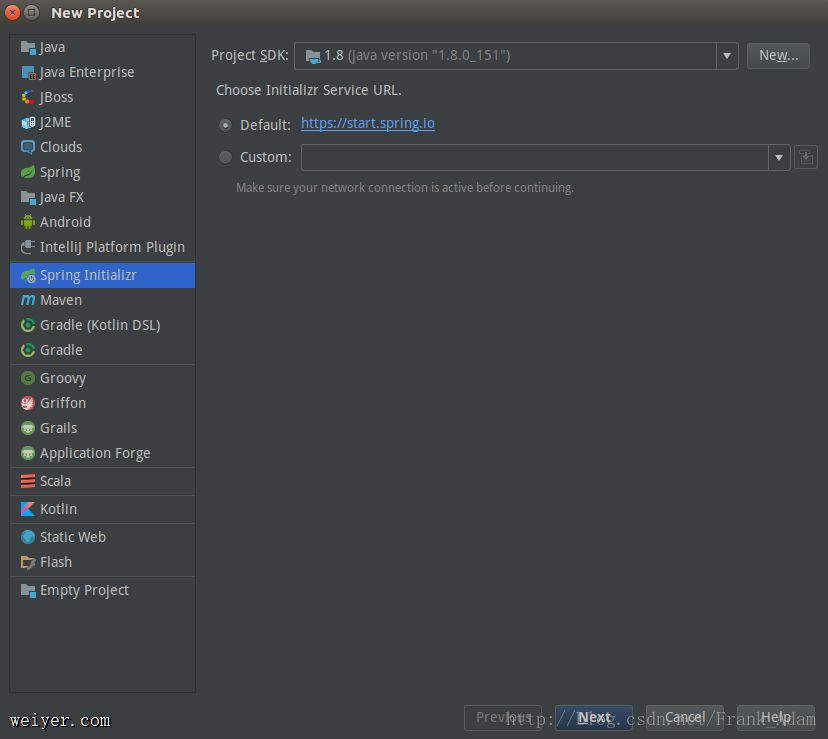
使用IDEA的SpringInitializer+Gradle构建SpringMVC项目教程环境:Intellij IDEA Ultimate 2017.3.4 + Gradle ...
export default命令从前面的例子可以看出,使用import命令的时候,用户需要知道所要加载的变量名或函数名,否则无法加载。但是,用户肯定希望快速上手,未必愿意阅读文档,...
vue 中的通信详情描述父子组件通信:子组件触发父组件函数:子组件:templatebutton @click=submit提交/button/templatescriptexpo...
滚动穿透问题详情描述解决方法:1. 在弹层出现时给body设置position:fixed,top:-滚动条高度;弹层消失的时候获取body的top,$(window).scrol...
FE-interview$HTML, HTTP,web综合问题常见排序算法的时间复杂度,空间复杂度前端需要注意哪些SEOweb开发中会话跟踪的方法有哪些的title和alt有什么区...
Vue复用组件(代码实例)// 待复用的组件templateh1组件A/h1/templatescriptexport default {name: navigator,data ...
一、使用自定义js的正则表达式//页面上调用过滤器(页面上){{date | formatDate}}//创建过滤器(new Vue()中)filters: { /* 时间过滤器 ...
我在CSS中的一段代码中看到:opacity = 0.2;filter = alpha(opacity=20);我查了一下,他们都表示透明度,opacity范围是0-1,filtr...
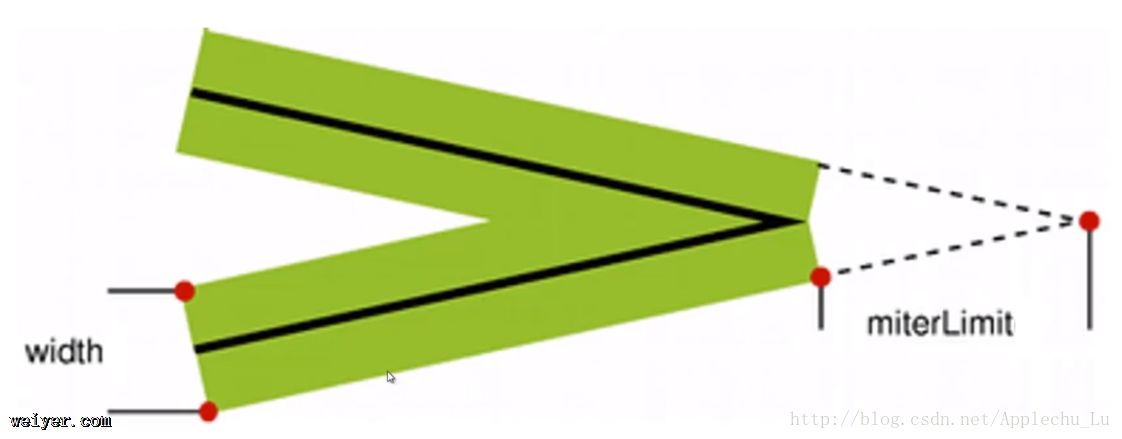
Canvas 线条属性线条有四种属性:lineWidth:线宽 lineCap:设置线条两端的形状。属性值可以为butt(标准,default)/ round / squareli...