- 第六章gulp常用插件之gulp-htmLMin 2017-03-02 点击:33 评论:0
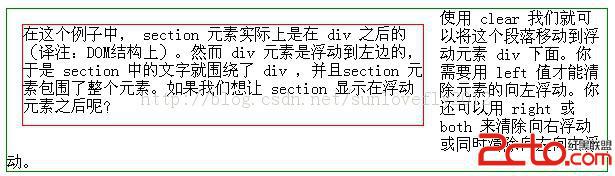
- 多列布局 2017-01-17 点击:29 评论:0
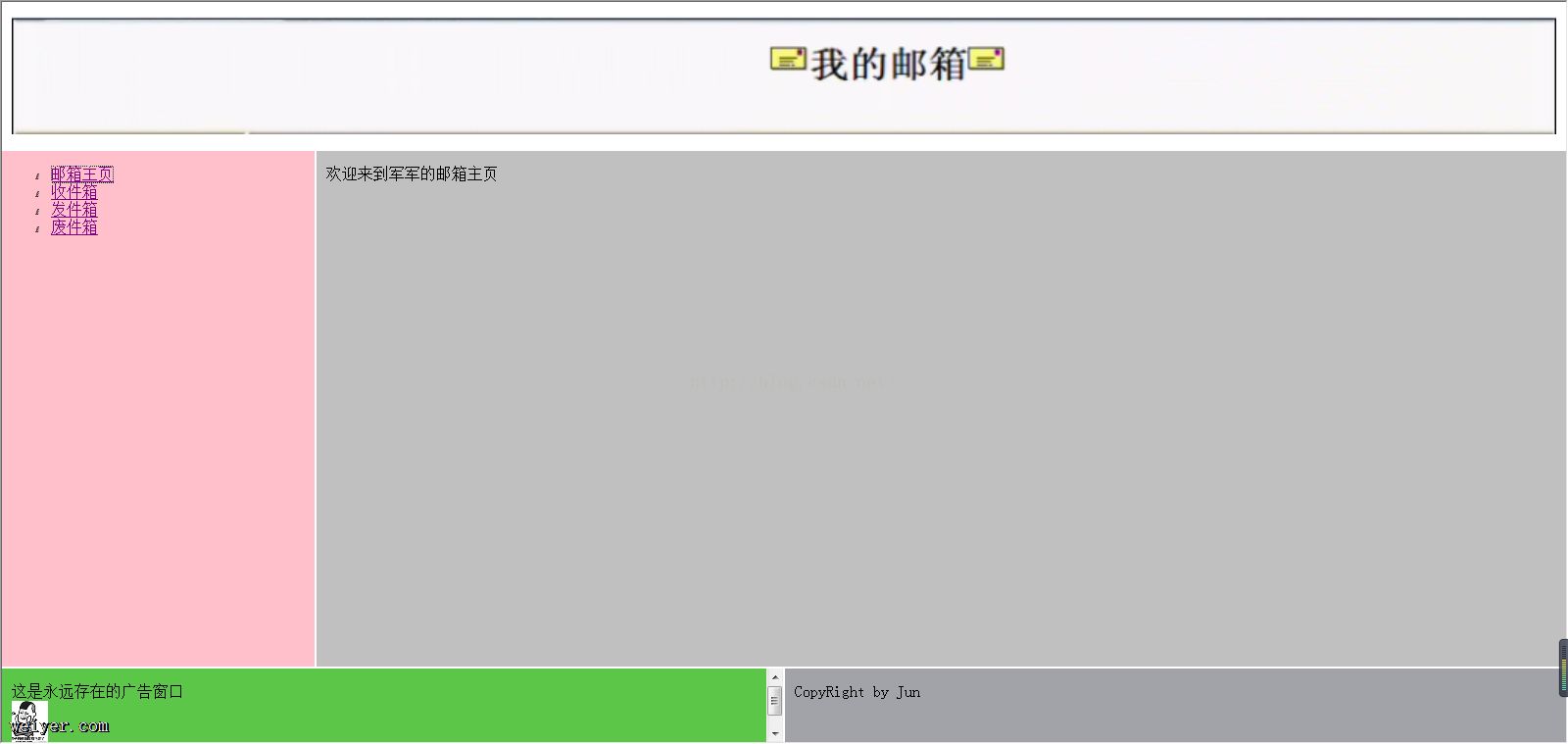
- 参考韩顺平老师的视频,用HTML写一个静态网页的邮箱 2016-07-18 点击:37 评论:0
- HTML5 新的 Input 类型 2016-01-28 点击:36 评论:0
- HTML data属性简介以及低版本浏览器兼容算法 2015-07-14 点击:39 评论:0
- 常用的CSS 2014-02-11 点击:49 评论:0
- Mybatis 分页查询 2013-06-23 点击:34 评论:0
- 图论最短路之belLMan-ford 2013-05-16 点击:65 评论:0
- 如何评估网站表单填写效率 使用KLM-GOMS分析表单效率 2012-02-21 点击:90 评论:0
- 网站设计:如何设计出“有趣”的互联网产品? 2011-09-20 点击:38 评论:0
第六章gulp常用插件之gulp-htmlmin,功能说明:压缩html,可以压缩页面javascript、css,去除页面空格、注释,删除多余属性等操作。1、本地安装gu...
columns[kɑ:lm] 多列布局与之相关的属性或子属性如下所示一、columns 集成column-width和column-count两个属性二、column-width ...
1.实现的效果图1.1 邮箱主页如下1.2 收件箱页如下1.3 发件箱页如下1.4 废件箱页如下2.代码实现如下2.1 主框架mailbox.htmlmailbox.html主框架...
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。本章全面介绍这些新的输入类型:colordatedatetimedatetime-localemailm...
实例使用 data-* 属性来嵌入自定义数据:OwlSalmonTarantula浏览器支持 IE Firefox Chrome Safari Opera ...
//DIV等标签中的内容垂直居中:/****************DIV 内容垂直居中样式Begin:*************/.verticalMiddle{display:...
[html]select id=getAllMateriel resultType=Materiel parameterType=Page Select *,(select cou...
[html]#includestdio.h#includeiostream#includestring.husing namespace std ;const int INF = ...
编辑:S++小组 很多时候用户测试很难测试到表单的效率,通常的做法是,表单上线后来统计用户使用或者停留的时间来考量表单的效率,但是这种做法只能针对已经上线...
儿童类网站及软件设计师Deb Gelman曾在《A List Apart》杂志上曾刊登了一篇《Designing Fun》文章,详细讲述了如何设计出有趣的互联网产品。文中从...