- pc端的vuewebpack初始化项目教程 2018-04-18 点击:51 评论:0
- 弹幕效果的实现(代码教程) 2018-04-16 点击:47 评论:0
- CSS背景图片和HTML中的img标签使用实例 2018-04-16 点击:71 评论:0
- Offset、Scroll、Client偏移等知识讲解 2018-04-14 点击:75 评论:0
- 用CSS实现左右两栏宽度固定,中间一栏的宽度随浏览器宽度的改变而改变(代码教程) 2018-04-11 点击:48 评论:0
- webpack系类之抽离公共模块实例讲解 2018-04-11 点击:40 评论:0
- Wordpress如何修改为中文版? 2018-04-09 点击:67 评论:0
- 怎么取消Wordpress上传文件类型限制? 2018-04-09 点击:76 评论:0
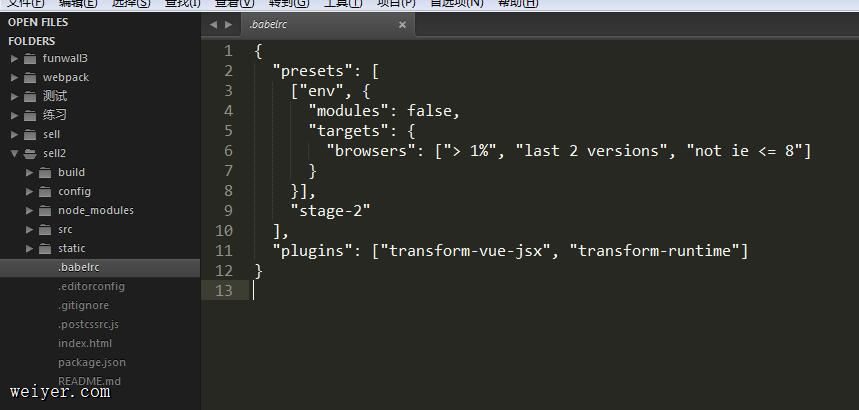
- 使用vue-cli创建的工程的相关文件介绍 2018-04-04 点击:60 评论:0
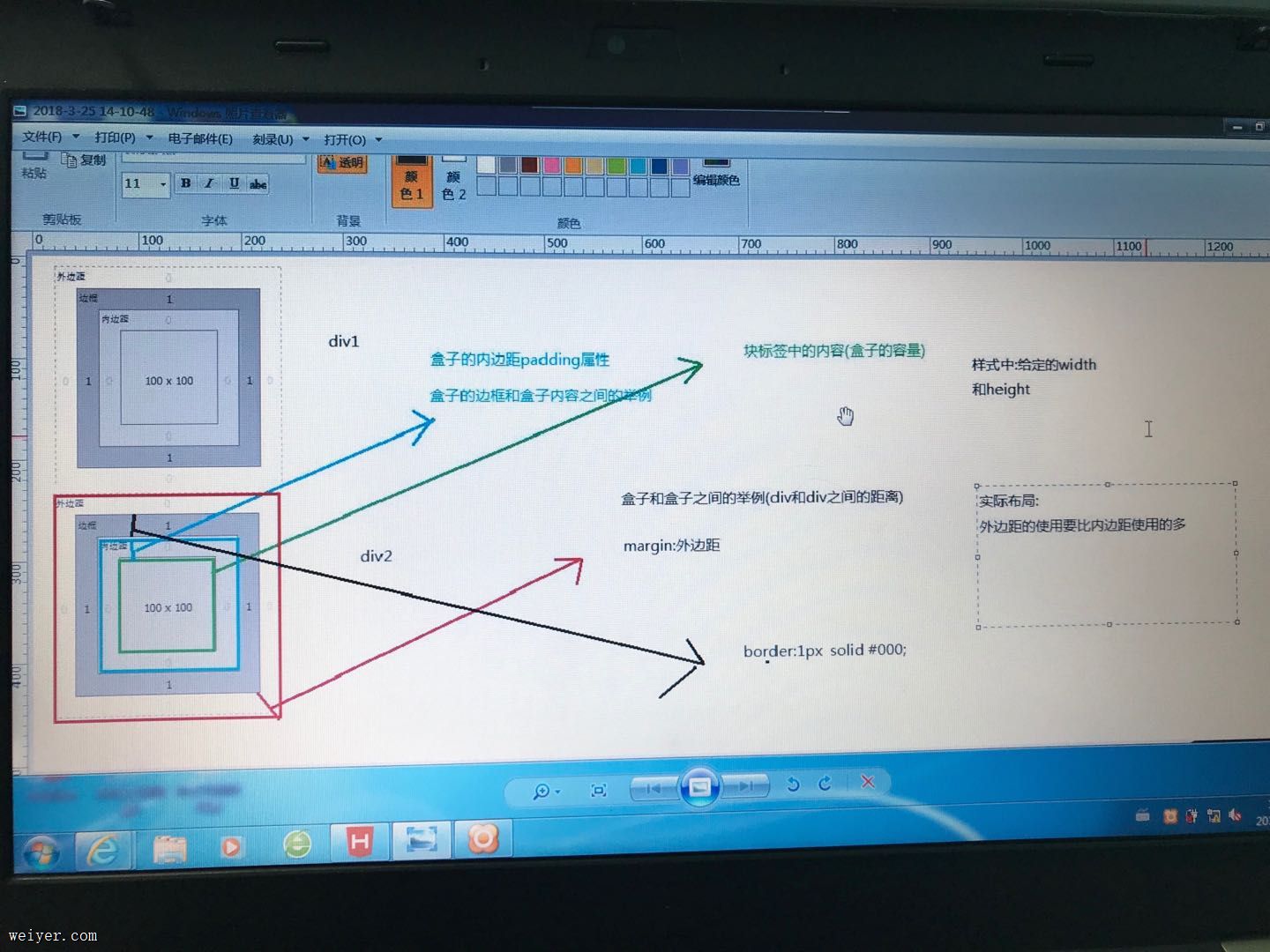
- CSS文本,锚伪类选择器以及盒子模型(代码实例) 2018-04-04 点击:45 评论:0
1、命令:vue init webpack pc(项目名称),设置相关配置,生成项目前端文件夹2、修改config参数(1)开发环境端口,使用不常用的端口号(2) assetsPu...
基本语法marquee ... /marqueemarquee啦啦啦,我会移动耶!/marquee啦啦啦,我会移动耶!+文字移动属性的设置方向 direction=# #=left...
背景图片:该图片是218*170css内容:p{ width: 100px; height: 100px; background: url(img/1.jpg); border: ...
offsetoffset这个单词本身是--偏移,补偿,位移的意思。js中有一套方便的获取元素尺寸的办法就是offset家族;offsetWidth、offsetHight、offs...
HTML 代码p class=zuo左边 /pp class=zhong中间/pp class=you右边/pCSS 代码1.zuo, .you{width:200px;heigh...
1.在项目里安装局部 webpacknpm install webpack@3.10.0 --save-devwebpack.config.js:var webpack=requi...
如果已安装了 Wordpress 英文版,可以通过如下方式修改为中文版:在 wp-config.php 中添加如下代码:define(WPLANG, zh_CN); ...
Wordpress 本身会对上传的文件类型做出限制,可通过如下方式取消限制:修改 wp-config.php文件,添加define(ALLOW_UNFILTERED_UPLOADS...
使用vue-cli创建的工程的相关文件介绍1、使用vue-cli安装的项目的整个文件。下面介绍一级目录的文件夹的作用sell2是项目名;一级目录下的文件夹名build和config...
CSS文本:body{ /*文本颜色属性:color*/color: #f00; /*line-height:行高*/ line-height: 60px; /*letter-sp...