- request.getParameter()和request.getAttrIBute()的区别介绍 2018-05-05 点击:33 评论:0
- webgl中uniform、varying、attrIBute的区别介绍 2018-04-26 点击:36 评论:0
- ueditor完美配置版教程,只需要修改项目名称为自己的即可 2018-04-23 点击:60 评论:0
- display的属性和visIBility的对比讲解 2018-04-17 点击:53 评论:0
- flexiable在webpack中的配置代码教程 2018-04-17 点击:40 评论:0
- Webpack3引入font-awesome(SCSS)报错如何解决? 2018-04-16 点击:39 评论:0
- canvas之加载前出现加载logo的使用(代码) 2018-04-12 点击:48 评论:0
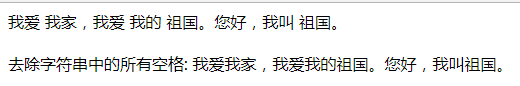
- 前端如何去除字符串中的所有空格? 2018-04-09 点击:40 评论:0
- Ajax使用json前后台交互代码分析 2018-04-03 点击:75 评论:0
- 前端中echart的使用介绍 2018-03-31 点击:35 评论:0
getParameter 是用来接受用post个get方法传递过来的参数的.getAttribute 必须先setAttribute.(1)request.getParameter...
uniform 表示一次渲染过程中保存不变的,GPU的工作模式是多管道的,相当于一个像素点对应着一个管道,当然并不是说有这么多管道,只是表示他是一一对应并且一起处理;那么把整个屏幕...
操作步骤:1、将ueditor复制到你的项目中2、将lib下面的四个jar文件添加你的项目中3、如果你的项目是maven项目需要在pom文件中添加如下依赖dependency gr...
display的属性和visibility的对比display的属性可以有block, inline, none.display的block属性block属性表示标签会占用整行,相...
手淘的 lib-flexible + rem安装 lib-flexiblenpm i lib-flexible save引入 lib-flexible在项目入口文件 main.js...
报错信息:ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js...
canvas画布模拟加载页面出现加载logo的画面:!DOCTYPE htmlhtmlheadmeta charset=utf-8meta http-equiv=X-UA-Comp...
前端如何去除字符串中的所有空格?!doctype htmlhtmlheadmeta charset=utf-8title去除字符串中的所有空格/titlescript src=ht...
前后台分离,虚拟后台传回来的json格式数据文件数据goodslist.json文件如下:[{id:01,exhibitorId:0001,creatTime:2017-10-2,...
echart_map 这三个js的引入顺序很重要script src=lib/jquery.min.js/scriptscript src=./lib/echarts.min.js...