- 关于 jQuery getJSON方法的一点心得 2018-07-10 点击:36 评论:0
- jQuery调用WebService 2018-07-10 点击:31 评论:0
- 利用jQuery实现更简单的Ajax跨域请求 2018-07-10 点击:43 评论:0
- jQuery教程-函数学习之AJAX部分 2018-07-10 点击:40 评论:0
- jQuery插件之Resizable 2018-07-10 点击:39 评论:0
- jQuery插件之Drag and Drop 2018-07-10 点击:69 评论:0
- jQuery入门[2]-选择器 2018-07-10 点击:35 评论:0
- jQuery入门[4]-链式代码 2018-07-10 点击:39 评论:0
- jQuery入门[5]-AJAX 2018-07-10 点击:39 评论:0
- 你真的懂HTML吗-从最新闪存说起 2018-07-10 点击:87 评论:0
最近需要做一个纯静态html的网站,所以数据交互ajax必不可少,于是选择Jquery,本地调试一切正常,但是,上了服务器之后就有问题了。首先在FF上面出现这个错误:Error: ...
1、编写4种WebService方法[WebService(Namespace='http://tempuri.org/')][WebServiceBinding(Conforms...
前一阵发过一篇利用ExtJs的ScriptTagProxy实现Ajax跨域请求的文章(http://www.cnblogs.com/yjmyzz/archive/2008/09/1...
函数$.ajax的解析函数:$.ajax(properties)功能:用一个http请求访问一个远程页面返回:XMLHttpRequest参数:(String) url 请求地址...
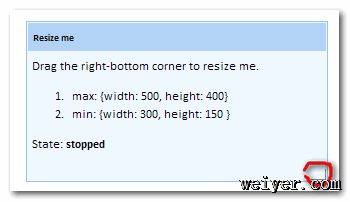
jQuery.resizable 是基于jQuery开发的一款插件, 为用户提供html dom resize 行为.例如存在如下的html dom: 假设整个蓝色边框的div为需...
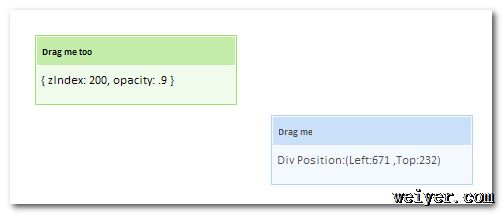
jquery.dragndrop 是基于 jQuery 1.2.* 开发的一款 jQuery 插件,为用户实现 html dom 拖拽提供了更为便捷的方法。Demo 效果如下: 源...
jQuery之所以令人爱不释手,在于其强大的选择器表达式令DOM操作优雅而艺术。jQuery的选择符支持id,tagName,css1-3 expressions,XPath,参见...
jQuery另一个很令人惬意的地方是,一般的代码都是一行一行写,jQuery的代码可以一串一串写。这一点,在前面的文章中已经介绍过了。直接来一个Demo:Code highligh...
jQuery为AJAX提供了非常丰富的支持,参见Ajax其中最基本当属$ajax(),通过不同的参数,这个方法可以录活支持各种AJAX应用场景。如:Code highlightin...
楔子 博客园最近正在整合闪存和博客.刚好我最近也在捣腾博皮,所以关注了下整合的结果.不得不说,园子最终的生成的html相当的不规范,语义性混乱,或者说很多冗余,也许就是所谓的di...






![jQuery入门[2]-选择器](/UploadFiles/201807/20180710140312708.gif)
![jQuery入门[4]-链式代码](/UploadFiles/201807/20180710140312580.gif)
![jQuery入门[5]-AJAX](/UploadFiles/201807/20180710140311245.gif)



