- 常见的浏览器内核和对于浏览器内核的理解 2018-06-29 点击:40 评论:0
- 分享几道前端面试题 2018-06-29 点击:39 评论:0
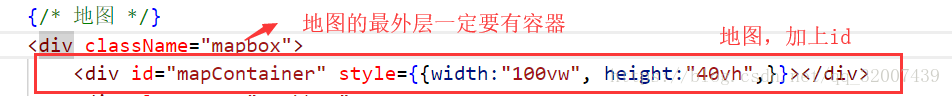
- 在create-react-app脚手架中使用原生高德地图的方法教程 2018-06-29 点击:69 评论:0
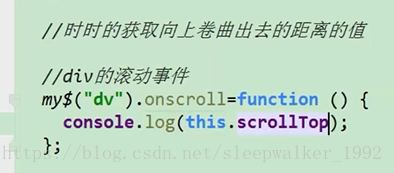
- BOM scroll系列使用讲解 2018-06-29 点击:87 评论:0
- 前端学习之HTML标签的使用 2018-06-28 点击:41 评论:0
- localStorage todoList 的demo分享 2018-06-26 点击:114 评论:0
- 分享一下css图像拼合技术 2018-06-26 点击:57 评论:0
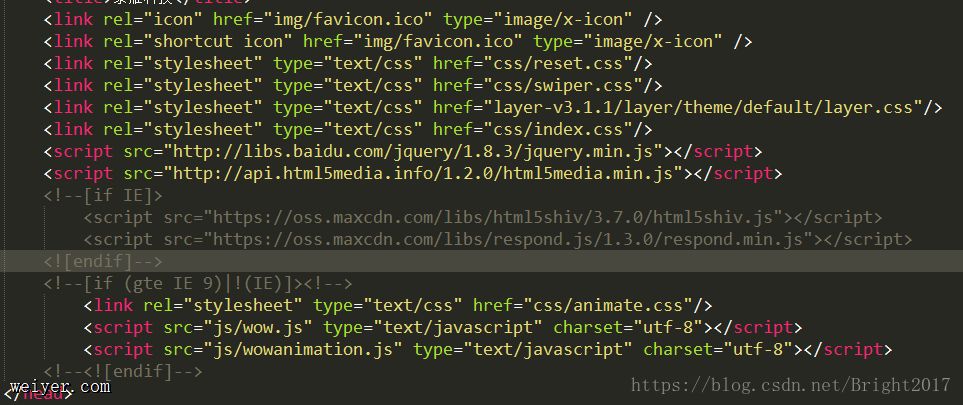
- 条件注释区分是否IE浏览器的代码实例讲解 2018-06-26 点击:50 评论:0
- HTML中src和href的区别讲解 2018-06-26 点击:51 评论:0
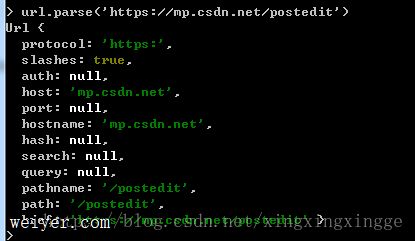
- nodejs API代码解析 2018-06-26 点击:45 评论:0
常见的浏览器内核有哪些?Trident内核(IE内核):IE,MaxThon,TT,The World,360,搜狗浏览器等[MSHTML]Gecko内核(Firefox内核):N...
一.谈谈对优化性能优化的认识?怎么优先加载?1、减少http请求,合理设置 HTTP缓存2、使用浏览器缓存3、启用压缩4、CSS Sprites合并 CSS图片,减少请求数的又一个...
1.将以下引入到index.html中script src=https://webapi.amap.com/maps?v=1.4.6key=申请的key/script2.直接使用A...
scrollWidth:元素中内容的实际的宽(不包括边框),如果元素中内容很少或没有内容就是元素的宽。scrollHeight:元素中内容的实际的高(不包括边框),如果元素中内容很...
1、title标签headtitle网页的标题/title/headtitle网页的标题标签,默认会显示在浏览器的标题栏中。搜索引擎在检索页面时,会首先检索title标签中的内容。...
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
条件注释其实就是一些if判断,但这些判断不是在脚本里执行的,而是直接在html代码里执行的,比如:这种判断是否IE浏览器的语句其实很有效果,比如你可以在IE浏览器下加载一些其他样式...
href是Hypertext Reference的简写,表示的是超文本引用,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,它与页面直接的关系为链接的关系...
url网址解析url.parse(https://mp.csdn.net/postedit)querystring.stringfy(对象,分隔符,键值对中间的符号) 参数序列化成...