- 设置weixin://dl/business/?ticket=xxx唤起跳转微信公众号文章mp.weixin.qq.com/s/xxx的方法 2018-05-15 点击:64 评论:0
- 怎么解决子div撑不开父div的问题? 2018-05-15 点击:37 评论:0
- display:inline-block,加上overflow:HIdden 导致附近元素塌陷下去怎么解决? 2018-05-11 点击:46 评论:0
- EditPlus的常用快捷键总结 2018-05-11 点击:47 评论:0
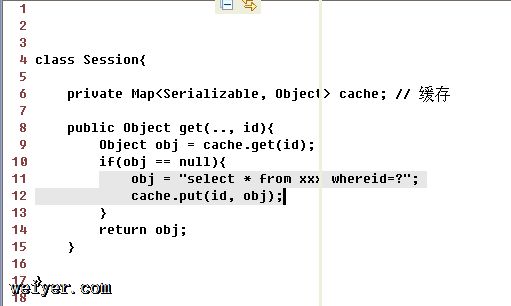
- HIbernate一级二级缓存代码实例 2018-05-11 点击:71 评论:0
- vuex储存数据2.0的写法详解 2018-05-10 点击:36 评论:0
- npmERR!enoentTHIsisrelatedtonpmnotbeingabletofindafile.问题解决办法 2018-05-09 点击:78 评论:0
- 使用css让文字超出部分用省略号三个点显示的代码实例 2018-05-09 点击:39 评论:0
- 怎么解决CSS外边距重合问题? 2018-05-09 点击:49 评论:0
- HBuilder常用快捷键分享 2018-05-08 点击:52 评论:0
很多人问我最近,怎么样外部手机浏览器才能打开微信跳转到公众号文章链接,比如:https://mp.weixin.qq.com/s/COlBhig2NJO5IXpDiTBhDA ,这...
今天项目遇到问题记录,找了半天的方法都好像都不适用我的....最后大佬两句话解决,记录下来希望对小伙伴们有用百度解决方法:方法一:推荐设置父p的overflow:hidden;自己...
今天写东西的时候,发现了如题的问题,后想出来大略两个方法。1.浮动,然后清除浮动2.给加了display属性的元素加上vertical-align: bottom; ...
Ctrl+B:以浏览器模式预览文件;Ctrl+Shift+N:创建一个空白的HTML文件;Ctrl+O:打开一个现有文档;Ctrl+L:选中自母切换为小写;Ctrl+U:选中字母为...
hibernate一级二级缓存代码实例指定实体类 举得是一对多的例子如果没有开启二级缓存,和指定类实体的情况下get获取department时此时一级缓存只是保存了除emplyoe...
vuex储存数据2.0的写法详解import Vuex from vuex //最上面要写上这一行 methods:{ setData: function(){ this....
一、问题描述运行sudo npm install color-name出现如下错误:npm ERR! path /root/blog/node_modules/color-name...
使用css让文字超出部分用省略号三个点显示的代码实例 display:block;{ overflow:hidden; word-break:keep-all;(不换行) whit...
虽然外边距的重叠有其一定的意义,但有时候我们在设计上却不想让元素之间产生重叠,那么可以有如下几个建议可供参考:1.外层元素 padding 代替;2.外层元素 overflow:h...
HBuilder常用快捷键1.文件新建 Ctrl + N关闭 Ctrl + F4全部关闭 Ctrl +Shift + F4属性 Alt + Enter2.编辑激活代码助手 Alt ...