- centos qt环境搭建rror wHIle building/deploying project demo-1 (kit: Desktop Qt 5.6.2 MinGW 32bit)问题的解决办法 2018-05-31 点击:65 评论:0
- axios请求失败,TypeError:Cannotsetproperty'article'ofundefinedvue的解决办法 2018-05-31 点击:42 评论:0
- ES5和ES6面向对象的写法(代码实例分析) 2018-05-31 点击:26 评论:0
- 箭头函数中的tHIs指向问题深入理解 2018-05-31 点击:76 评论:0
- 前端实验讨论:中英文换不换行,超过给定宽度添加三个点点... 2018-05-31 点击:44 评论:0
- iview Tooltip换行及渲染的解决方案 2018-05-28 点击:332 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:38 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:33 评论:0
- Sublimetext3整理代码格式实例解析 2018-05-28 点击:29 评论:0
- CSS3 修改和去除移动端点击事件出现的背景框 /设置文本框选的时候选中文字背景颜色的方法实例讲解 2018-05-28 点击:40 评论:0
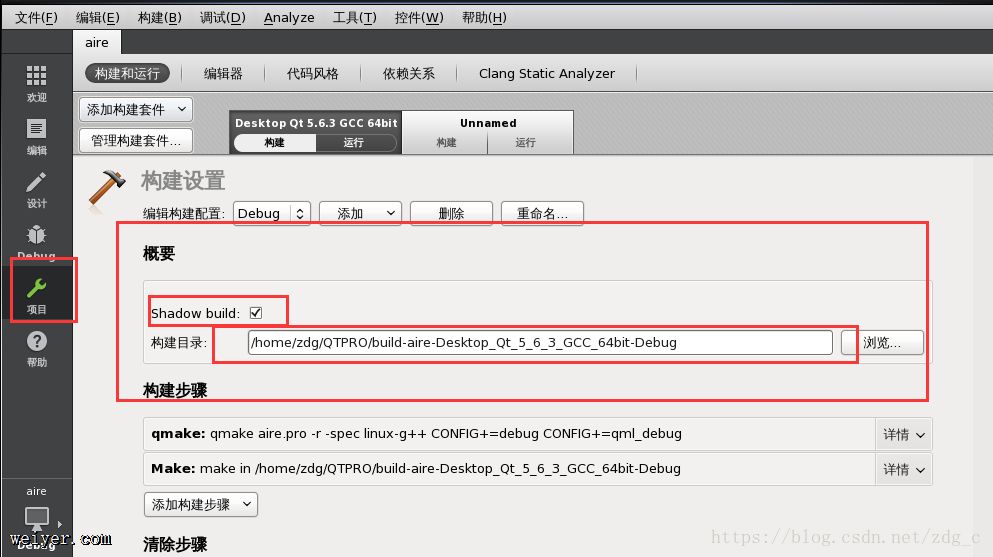
在linux 中安装 qt creator 中遇到:rror while building/deploying project demo-1 (kit: Desktop Qt 5....
调试vue程序,使用axios请求后台报错,源码如下:getGoodsList () { axios.get(/v1/random) .then(function (respons...
面向对象:ES5: function User(name,age){this.name = name;this.age = age;}User.prototype.showName...
箭头函数有几个使用注意点。(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。(2)不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。...
word-break:break-all;只对英文起作用,以字母作为换行依据word-wrap:break-word; 只对英文起作用,以单词作为换行依据white-space:p...
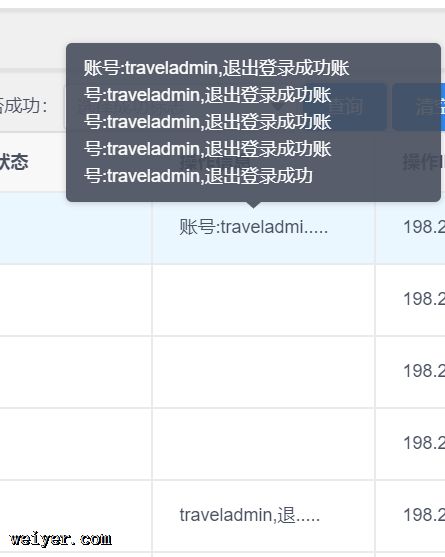
需求: 关于iview上的文字提示及气泡提示都是没有换行的,如果我们要换行必须自己设置,但是你直接在Tooltip上设置它的style为whit-spce=normal是不能生效的...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
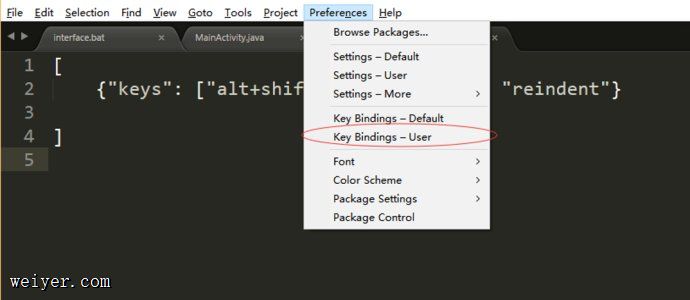
Sublimetext3整理代码格式实例解析输入:{ keys:[alt+shift+q],command:reindent}在页面中,同时按 alt+shift+q 即可触发;可...
1.-webkit-tap-highlight-color这个属性是用于设定元素在移动设备(如Adnroid、iOS)上被触发点击事件时,响应的背景框的颜色。例如在Adnroid版...