- jQuery入门[5]-AJAX 2018-07-10 点击:39 评论:0
- jQuery入门[6]-动画 2018-07-10 点击:39 评论:0
- javascript必知必会之tHIs关键字及scope 2018-07-10 点击:62 评论:0
- javascript必知必会之closure 2018-07-10 点击:54 评论:0
- javascript必知必会之prototype 2018-07-10 点击:42 评论:0
- [javascript]阻止冒泡事件 2018-07-10 点击:38 评论:0
- jQuery对select操作小结 2018-07-10 点击:35 评论:0
- 详解javascript 中的tHIs指针 2018-07-10 点击:34 评论:0
- javascript替换字符 2018-07-10 点击:66 评论:0
- jQuery性能优化指南(1) 2018-07-10 点击:36 评论:0
jQuery为AJAX提供了非常丰富的支持,参见Ajax其中最基本当属$ajax(),通过不同的参数,这个方法可以录活支持各种AJAX应用场景。如:Code highlightin...
jQuery直接各种动画,常见的被封装成各种方法,如show()/hide()/slideDown()/fadeIn()等等,参见:Effects最灵活的则属于animate( p...
javascript this关键字一般来说大家并不陌生,但是如何更好的用好javascript this关键字却需要我们仔细思考,希望本文对广大程序员有所帮助。 ...
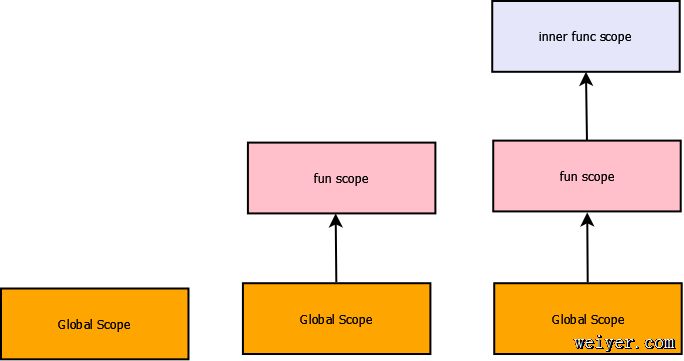
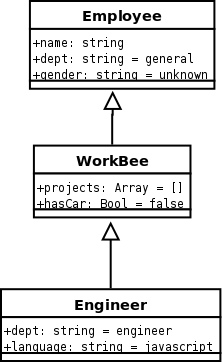
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
阻止冒泡事件的方法有两种,第一种是IE的方法,第二种是DOM方法,至于为什么要分为两种方法去讨论之,这里就不做讨论了,总之是浏览器一些蹩脚的问题,好了废话不说了,直接贴代码了:Co...
// // //遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $('select[@name=...
前言指针就是实现面向对象的一个很重要的特性。但是this也是javascript中一个非常容易理解错,进而用错的特性。特别是对于接触静态语言比较久了的同志来说更是如此。示例...
不用多言,这种技术被广泛应用于表单验证,语法高亮和危险字符过滤中。一段话如果很长,如果不想像下面那样替换,我们得想些办法了。Code highlighting produced b...
1,总是从ID选择器开始继承在jQuery中最快的选择器是ID选择器,因为它直接来自于javascript的getElementById()方法。例如有一段HTML代码:C...

![jQuery入门[5]-AJAX](/UploadFiles/201807/20180710140311245.gif)