- 新版GeForce Now将登陆英伟达SHIELD:250款Steam游戏 2018-07-11 点击:105 评论:0
- 调查显示中国移动支付用户规模约8.9亿 2018-07-10 点击:70 评论:0
- 10个有用的网页应用程序界面技术 2018-07-10 点击:53 评论:0
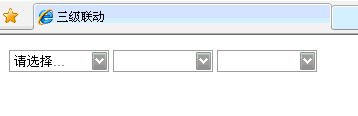
- jQueryJSON 无刷新三级联动 2018-07-10 点击:34 评论:0
- jQuery高亮显示文本中重要的关键字 2018-07-10 点击:61 评论:0
- jQuery-对Radio/CheckBox的操作集合 2018-07-10 点击:42 评论:0
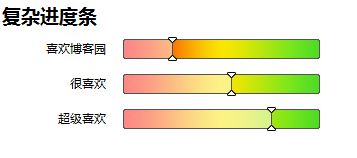
- CSS打造超炫进度条、柱状图 2018-07-10 点击:40 评论:0
- 利用jQuery实现更简单的Ajax跨域请求 2018-07-10 点击:43 评论:0
- jQuery入门[3]-事件 2018-07-10 点击:31 评论:0
- jQuery入门[4]-链式代码 2018-07-10 点击:39 评论:0
原标题:新版GeForce Now将登陆英伟达SHIELD:250款Steam游戏 云游戏被很多业内人士看好,认为在未来宽带、5G网络等资源进一步发展后,将取代光盘、卡带甚至是数字...
原标题:调查显示中国移动支付用户规模约8.9亿 【手机中国新闻】Ipsos China调查发现,中国移动支付用户规模约为8.9亿。其中,财付通用户8.2亿,支付宝用户6.5亿,财付...
英文原文:10 Useful Web Application Interface Techniques 英文编辑:SmashingMagazine;翻译:Lucas Li,校对:...
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter...
一、界面预览 鼠标放到右边的Tab按钮上,文字透明度降低,同时一段文字高亮显示,效果如下: Demo地址:http://5thirtyone.com/sandbox/samples...
jQuery获取Radio选择的Value值代码Code highlighting produced by Actipro CodeHighlighter (freeware)ht...
题目有点标题党了,先来个图弥补一下。怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的是不是也还可以呢?下面看下代码是怎样的css:代码Code highli...
前一阵发过一篇利用ExtJs的ScriptTagProxy实现Ajax跨域请求的文章(http://www.cnblogs.com/yjmyzz/archive/2008/09/1...
jQuery对事件的支持主要包括:bind()--为事件绑定处理程序,如:$('p').bind('mouseenter mouseleave', function(e){$(th...
jQuery另一个很令人惬意的地方是,一般的代码都是一行一行写,jQuery的代码可以一串一串写。这一点,在前面的文章中已经介绍过了。直接来一个Demo:Code highligh...







![jQuery入门[3]-事件](/UploadFiles/201807/20180710140312338.gif)
![jQuery入门[4]-链式代码](/UploadFiles/201807/20180710140312580.gif)



