- 怎么样使用phoneGAp进行本地存储功能 2017-08-18 点击:26 评论:0
- 如何使用phoneGAp获取设备 2017-08-18 点击:30 评论:0
- 怎么样使用phoneGAp播放音频 2017-08-18 点击:34 评论:0
- 如何使用phoneGAp获取位置信息 2017-08-18 点击:24 评论:0
- CGI通用网关接口 2017-08-17 点击:29 评论:0
- 微信小程序之页面路由 2017-08-15 点击:42 评论:0
- 拖动指令bug修改(4) 2017-08-09 点击:42 评论:0
- 小白入门---HTML5多媒体 2017-08-04 点击:50 评论:0
- 使用聚合器模块来拉和显示已识别的新闻源 2017-07-20 点击:23 评论:0
- jQuery中的proxy()和deleGAtion()方法 2017-06-29 点击:47 评论:0
实例如下: !DOCTYPE html htmlhead meta charset=UTF-8 titleDatabase Example/titlescript type=tex...
device.name 设备的名称device.phonegap phonegap版本device.platform设备的类型device.uuid设备唯一识别号device.ve...
实例如下: !DOCTYPE html htmlhead meta charset=UTF-8 titleCompass Example/titlescript type=text...
如何使用phonegap获取位置信息!DOCTYPE html htmlhead meta charset=UTF-8 titleCompass Example/titlescri...
通用网关接口CGI:通用网关接口(Common Gateway Interface)是一个Web服务器主机提供信息服务的标准接口。通过CGI接口,Web服务器就能够获取客户端提交的...
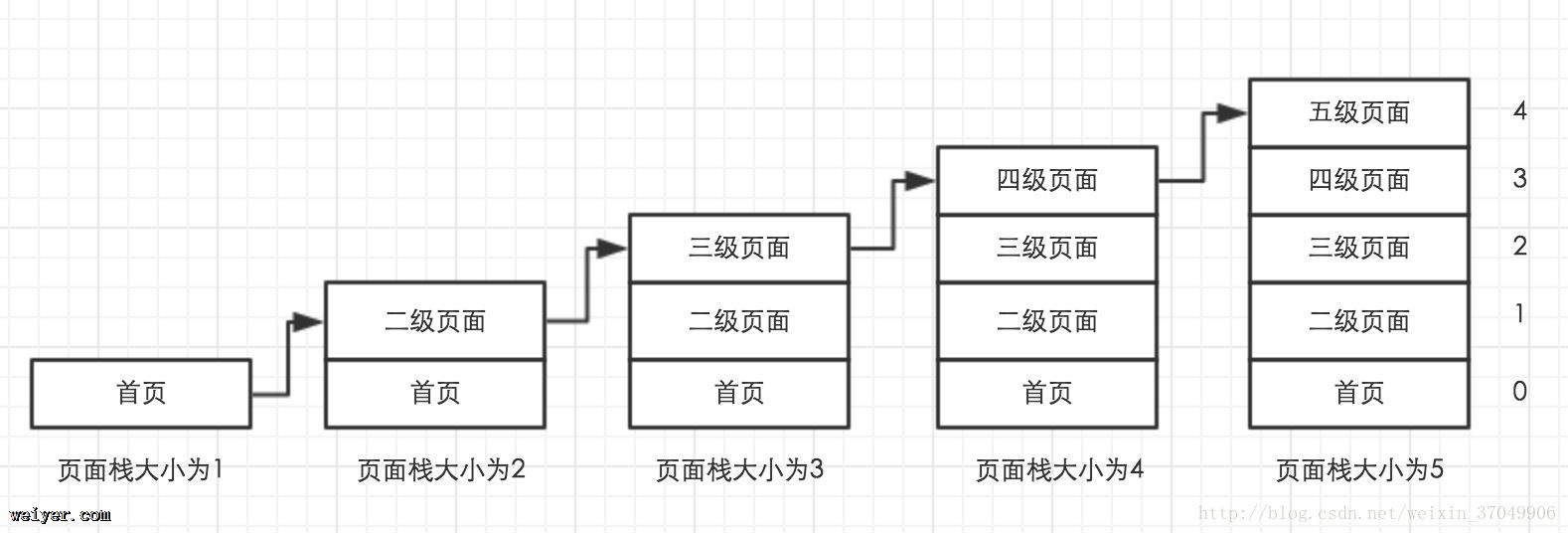
小程序的路由可以理解为:根据路由规则(路径)从一个页面跳转到另一个页面的规则。一、微信小程序中页面跳转的方法:(1)wx.navigateTo(OBJECT)保留当前页面,跳转到应...
拖动指令bug修改(4),指令用到项目中后,测试提了一个bug,在浏览器中input框,文本域等输入框中光标聚焦有问题,经过排查,发现是用来过滤元素的draggable属性的问题。...
HTML5多媒体功能1、webAPI:使用navigator获取摄像头及MIC简介:navigator(对象包含的属性描述了正在使用的浏览器)mediaDevices(获得设备的摄...
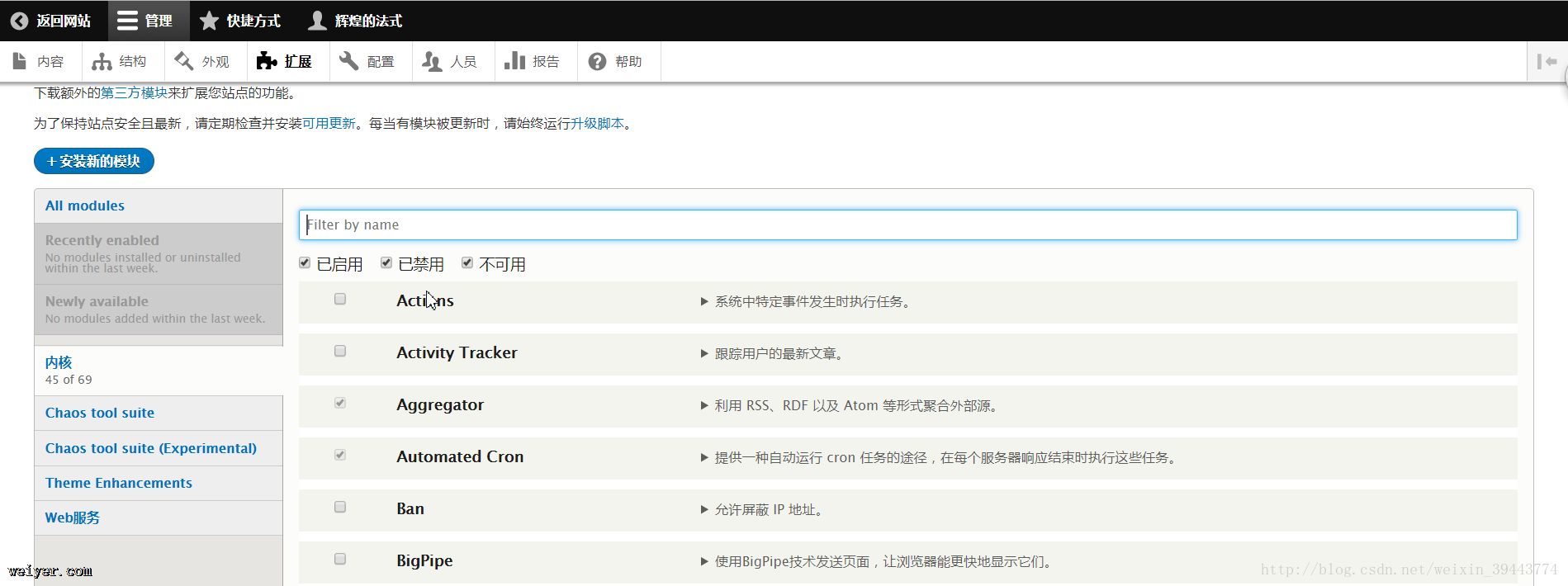
目的:从外部网站收集新闻文章,并将这些文章合并到公司网站上的列表中解决方案:聚合器模块是Drupal核心的一部分,是一个很好的解决方案步骤:1)启用聚合器模块:管理 -扩展 -勾选...
jquery中proxy和delegation的区别:proxy就是为一个函数绑定一个context;delegate是通过将事件绑定到父元素上,然后在事件处理器运行时判断子元素来...